Welcome to the MadBlog
News, tips and insights from the leader in technical communication and content development.
Redefine Technical Documentation with Flare Online’s New Collaboration Upgrade
Posted by Paul Stoecklein
July 9, 2025
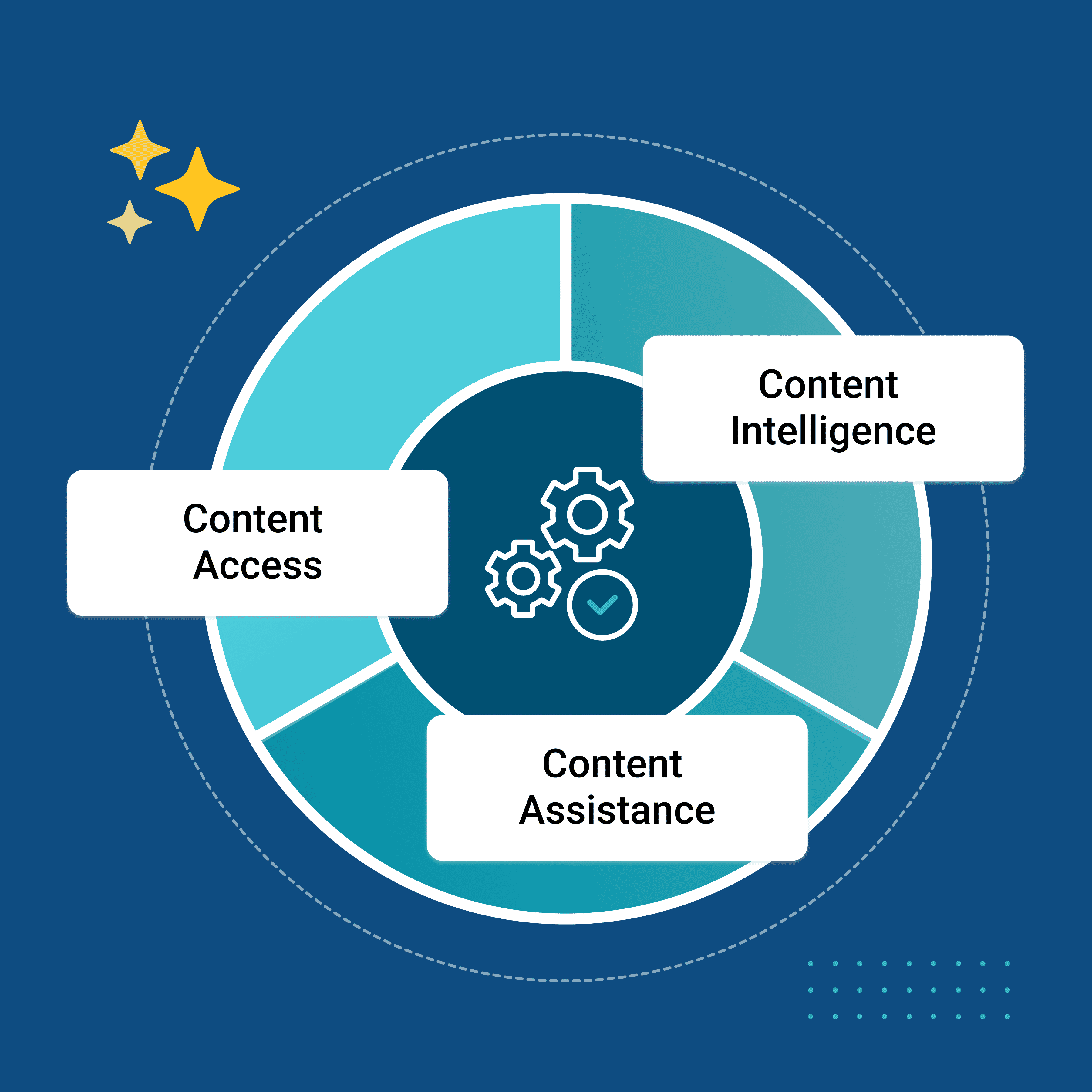
Get Ready for AI: 2025 Priority for Technical Documentation Directors
Posted by Anthony Olivier
May 15, 2025
AI and Content Management: How Organizations Can Prepare for the Future
Posted by Megan Kilgore
May 28, 2025
Highlighting the Université Paris Cité Partnership through the MadCap Scholar Program
Posted by Megan Kilgore
March 19, 2025
How to Reinforce the Foundation of Your Organization’s AI Implementation Strategy
Posted by Anthony Olivier
May 28, 2025
Have a suggestion for a blog article? Submit it here