Does your organization have documents, spreadsheets and other forms of content scattered in various locations? A work environment where each person keeps "notes" on how to do a procedure, fix a problem, or workarounds for existing issues? Knowledge you don't think about until your co-worker is off or moved onto another job?
Wouldn't it be great to have all your content in one central location for your users to access? Content that is current, with everyone accessing the same version. It's easier than you think with MadCap Flare's Knowledge Base template. Follow me as I create a real world Knowledge Base for our Information Technology group.
Gather Your Content.
Content is everywhere and deciding where to start first can be daunting. Begin by department, then breakdown your department's subject areas into topics.
- Create a before folder and copy all your content into it.
- Create an after folder to move the before folder content into after adding each item to your MadCap Flare Knowledge Base.
Start Your Project.
- Click Menu File> New Project, to start the Project Wizard.
- Name your Project, click Next>. Since this is for our IT Group, I'll create the Project name "IT Knowledge Base".
- Select your source template. New from template> Factory Templates > Knowledge Base, click Next>.
- Select your primary target and click Finish > to create your project.
Read First.
Flare populates your project with folders and content to get you started. Consider this the heartbeat of the Knowledge Base.
- Click Menu View > Content Explorer, folder Content. Click Read First for further template detail.
Build It.
- Click Menu Project > Build Primary.
View It.
- Click Menu Project > View Primary.
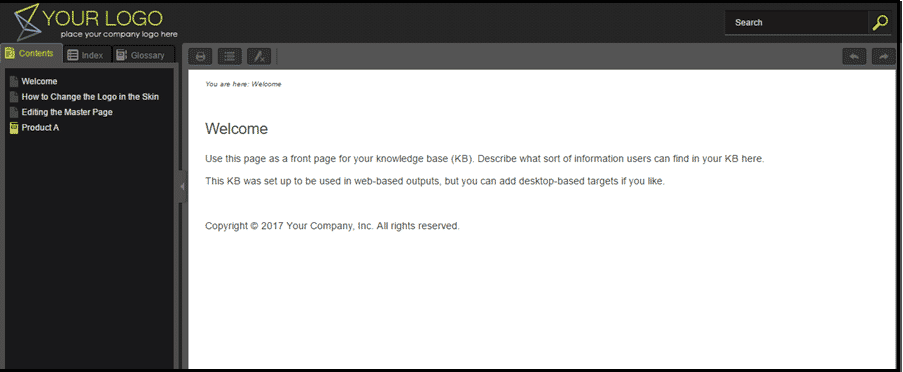
Here’s how the Vanilla Knowledge Base Skin looks:

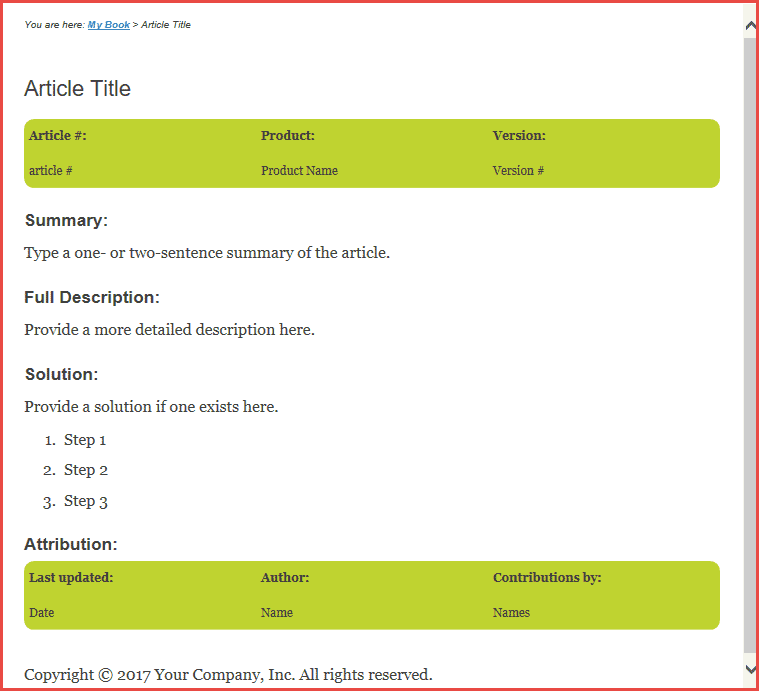
And the Vanilla Knowledge Base Template:

Customize It.
- Click Menu View > Content Explorer folder Sample Topics. Click ChangeLogoInSkin and EditingMasterPage for step-by-step instructions on modifying your skin and template.
Establish Snippets and Variables.
- Click Menu Home > Create Snippet.
- To access your created snippets click Menu View > Content Explorer > folder Resources > folder Snippets.
- Click Menu View > Project Organizer, folder Variables, click MyVariables. Modify the variables with your company information.
- While working in your project you can insert snippets and variables by clicking Menu Insert > Snippet or Menu Insert > Variable.
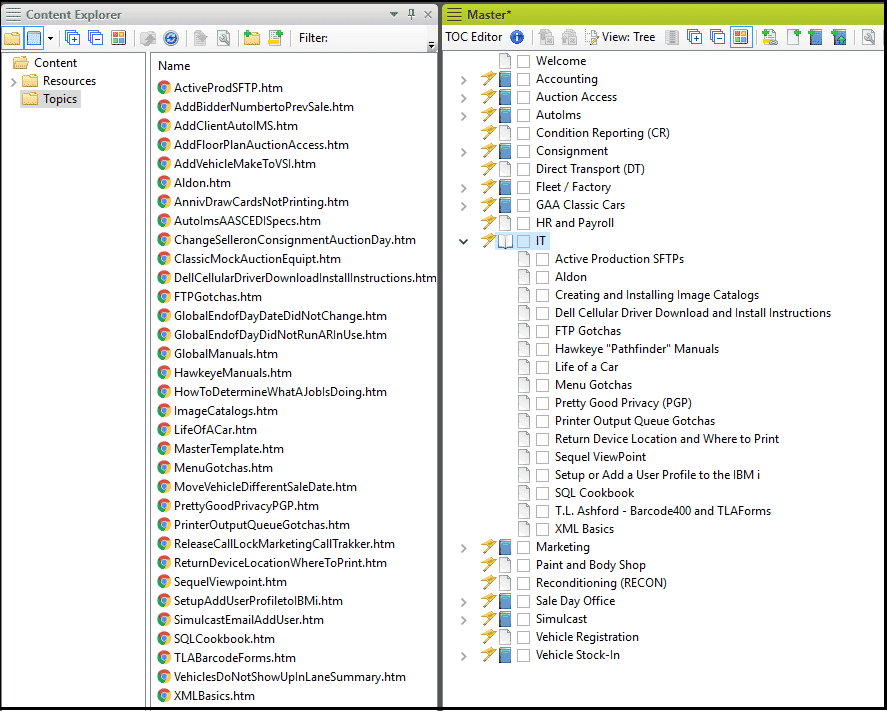
Create Your Content.
MadCap Flare's KB template contains the items users look for most in a Knowledge Base. The way you create your Knowledge Base will vary upon your situation. For my employer's IT Knowledge Base I created a TOC book for each department. Each department related topic becomes a chapter in the book.

Preview Your Primary Target.
You don't have to build your target every time to see your topics. Look for the Preview magnifying glass or use shortcut (Ctrl+W). Build when you are finished for the day or whenever you want to see the final output.

How Will Your Knowledge Base Be Accessed?
Will your knowledge base be internally or externally accessible? Whatever your company chooses, contact your Network System Administrator to establish a sever location for your Knowledge Base. Once you have your location you either manually copy the Knowledge Base or schedule the upload of your content to its production location. For further information, refer to MadCap's Online help topic Creating Publishing Destinations.
Creating a Knowledge Base Manual Copy.
- Click Menu Project > Open Output Folder.
- Copy all items listed in the primary target output folder to your internal or external server location.
How Will Your Users Access the Knowledge Base?
My Knowledge Base is created internally with access by a desktop icon. Create your icon using your preferred package or create an image and convert it to an icon using freeware package ICO Convert.
- The icon needs the target location of the Default HTML, in this case Chrome.
- Right-click your icon, click properties, update the target location based on the default HTML.
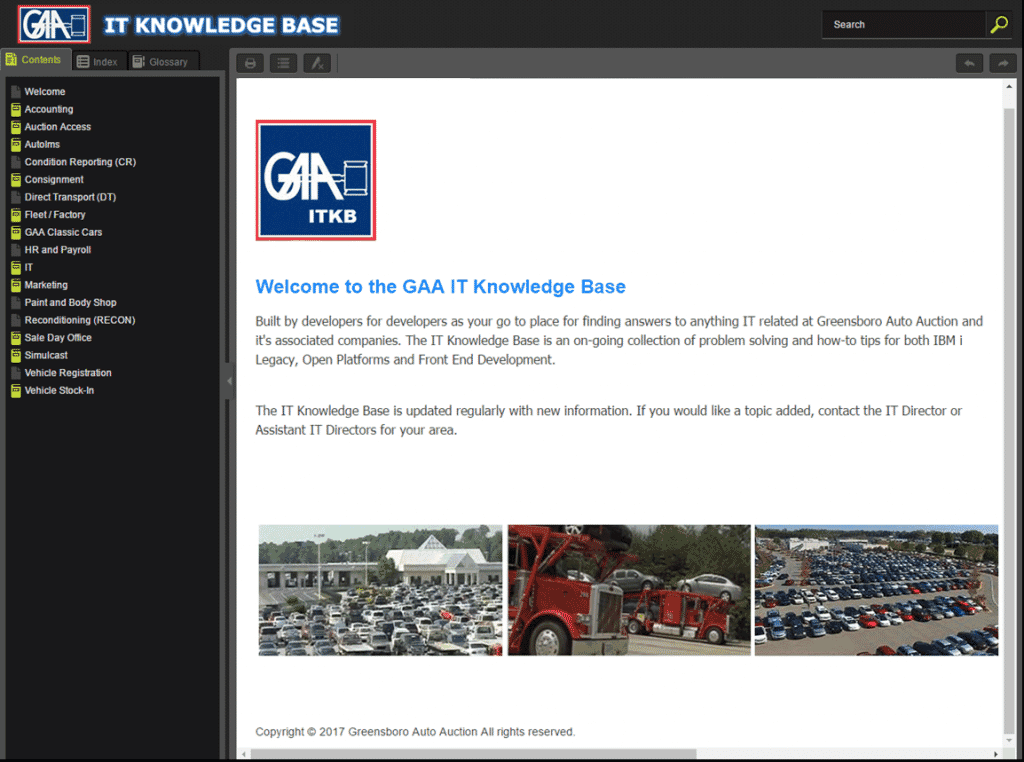
The Final Result: A Production-Ready Knowledge Base
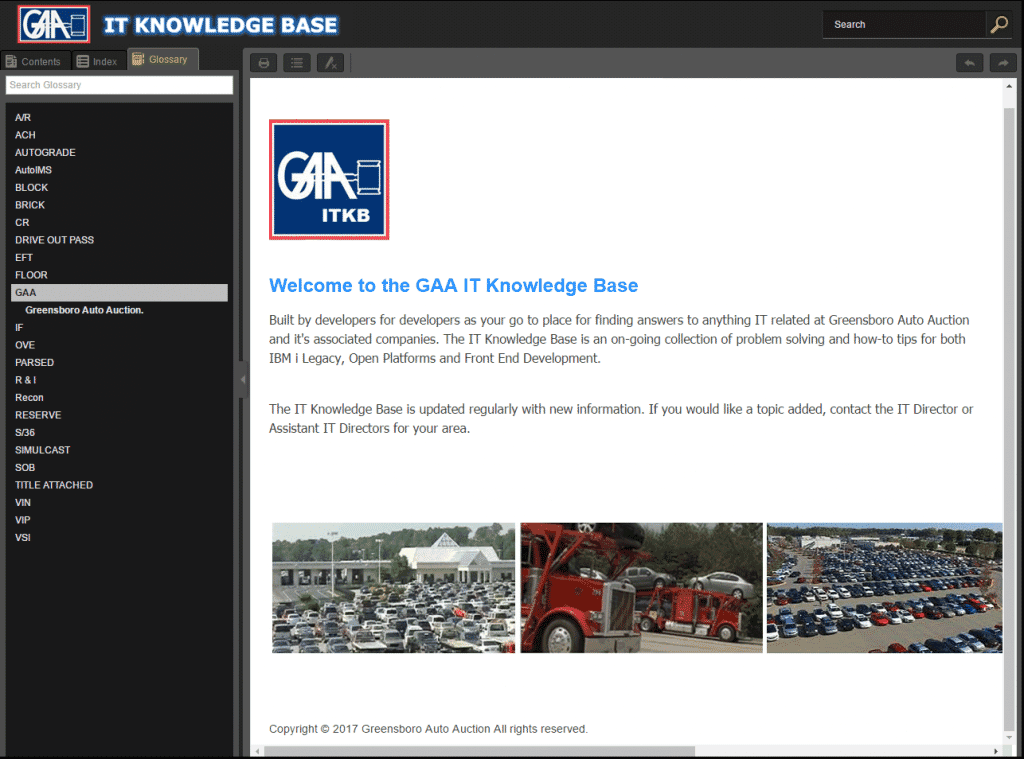
So what does my IT Knowledge Base look like? Let's take a look.
Knowledge Base Skin

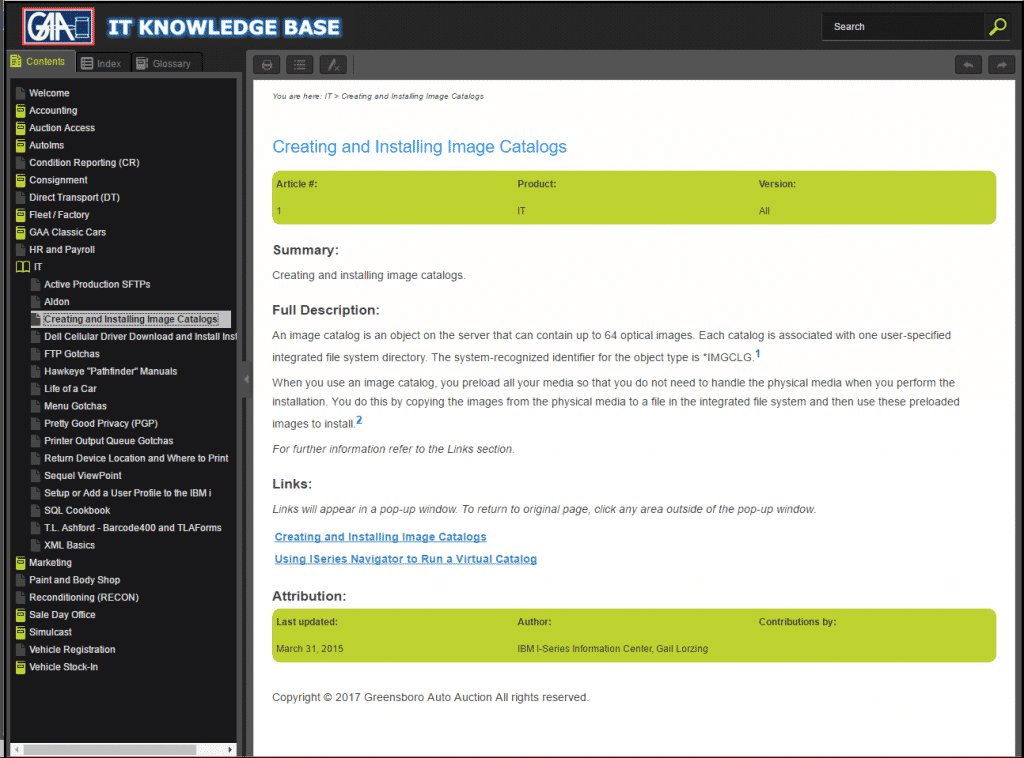
Knowledge Base Topic

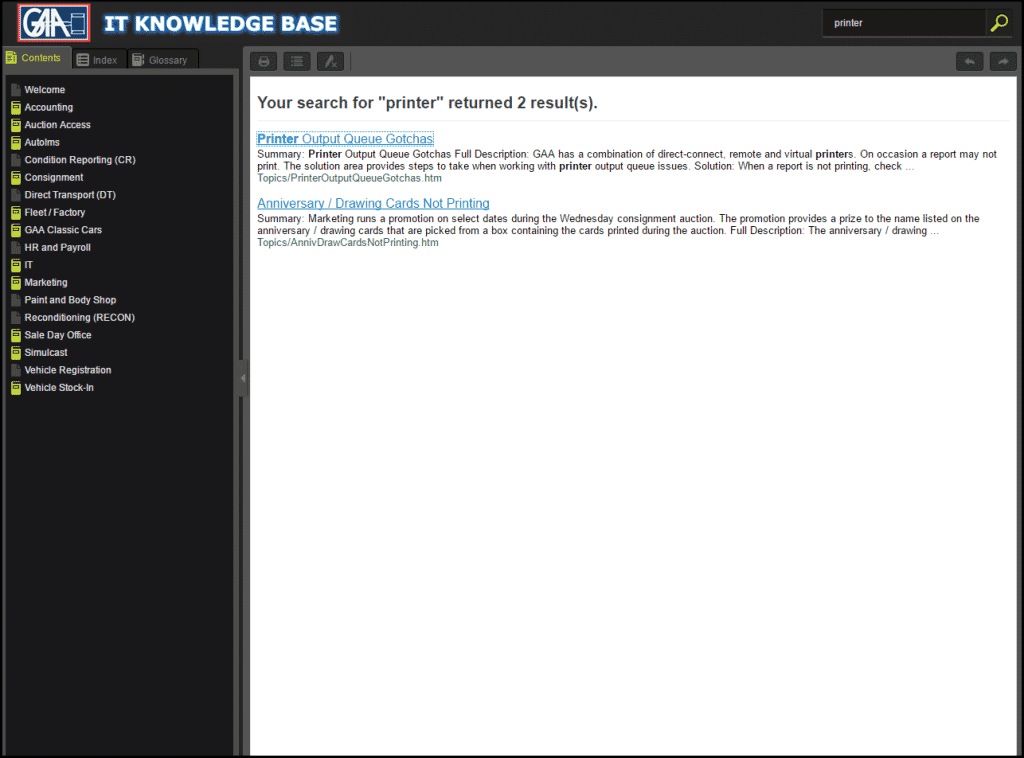
Knowledge Base Search

Knowledge Base Glossary

Conclusion
Within hours you have the start of a Knowledge Base. Our IT department has a few hundred documents, spreadsheets, PDFs, and PowerPoint presentations. Content becomes hyperlinks, references, instructions, images or videos. I've touched on just a few of the many ways you can create content in your Knowledge Base. Flare provides numerous ways for you to have creative, informative content. The possibilities are endless for any type of Knowledge Base you can think of.
Additional information is available from MadCap's Online Help, customer support, Flare community and LinkedIn forums. In addition, take a look at MadCap Software's own Knowledge Base.
Give your users a Knowledge Base interface they will be happy with. They will wonder how they ever did without it.
Ready to create your own knowledge base? Get started with the built-in template, available in Flare knowledge base software. Start a free 30-day trial of MadCap Flare, complete with access to our dedicated support team.