This guest post was written by Jay Slagle, an independent consultant and certified MadCap Software Advanced Developer who is passionate about using CSS to enhance the power of MadCap Flare. After discovering MadCap Software tools over a decade ago while working as a technical writer in Seattle, he has designed and implemented Flare projects for clients in government, law, education, healthcare, and technology. When he’s not occupied with all things Flare, Jay writes fiction under the pen name JB Strand.
In my last article, I encouraged you to add print styles to your MadCap Flare stylesheet even if you don't create PDF outputs. So if you do create PDF outputs, there's nothing to worry about, right? Well, maybe not. Sometimes print styles developed for PDF outputs don't look so great when a reader prints a topic from the HTML5 version of the output, especially if the PDF styles were designed for highly complex page layouts that don't show up in HTML5 printouts.
In this article, I'll show you how to use a local stylesheet to create HTML5 print styles that are different from your PDF print styles. These styles appear only when readers print topics from an HTML5 output displayed in a browser. Although there are different ways to go about this, I like to use this technique because it maintains a primary stylesheet for the main HTML5 and PDF styles, using a small, secondary stylesheet to tweak print styles for printing from an HTML5 output.
PDF Print Style
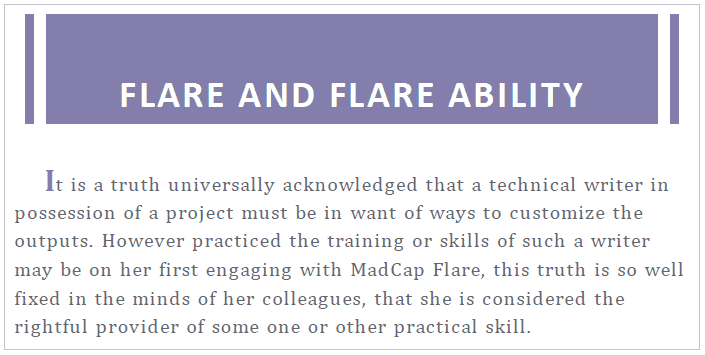
To illustrate this issue, suppose that I have a chapter introduction that looks like the following in my PDF document:

CSS Markup for PDF Print
This highly customized introduction uses the following CSS markup in the print section of the main stylesheet:
h1.Chapter
{
font-size: 25pt;
font-family: var(--FontSansSerif);
text-align: center;
text-transform: uppercase;
letter-spacing: 2px;
margin-bottom: 30pt;
padding-top: 40pt;
padding-right: 10pt;
padding-bottom: 5pt;
padding-left: 10pt;
color: var(--White);
background-color: var(--PurpleMedium);
border-right: 20pt double var(--White);
border-left: 20pt double var(--White);
}
p.FirstParagraph
{
text-indent: 20pt;
letter-spacing: 1px;
}
p.FirstParagraph::first-letter
{
font-size: 20pt;
color: var(--PurpleMedium);
font-weight: 700;
}Note: I have not talked about selectors like ::first-letter yet, but I'll get to them in later articles. For now, just consider this a fanciful styling attribute for the first character of the first paragraph.
HTML Print Style Revision
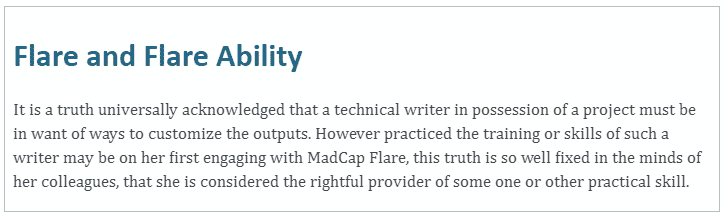
Suppose that I also publish my book as an HTML5 output that has a simpler look. If readers print the HTML topic, though, they will see the PDF styles that work best with the PDF page layouts. Because the PDF page layouts are not used when printing HTML5 topics, I want to use a simpler look for the paragraph styles:

HTML Print Stylesheet
To define this print layout, I set up a separate HTML stylesheet called PrintFix.css and add the style markup to a print media section. The PDF styling elements from the main stylesheet that I want to change include the heading border, the uppercase text transform, and the styling for the first paragraph. The contents of this stylesheet look like this:
/* Override print styles in the main stylesheet. */
@media print
{
h1.Chapter
{
font-size: 20pt;
margin-bottom: 10pt;
margin-right: 0pt;
padding: 0pt;
text-align: left;
text-transform: none;
letter-spacing: normal;
color: #000000;
border: none;
}
p.FirstParagraph
{
text-indent: 0;
letter-spacing: normal;
}
p.FirstParagraph::first-letter
{
color: #000000;
font-size: 13pt;
font-weight: normal;
}
}Note: It is important to define all style elements within a print media section of the secondary stylesheet. Otherwise, these style attributes will affect the HTML5 rendering within the browser.
Attaching a Local Stylesheet to the Master Page(s)
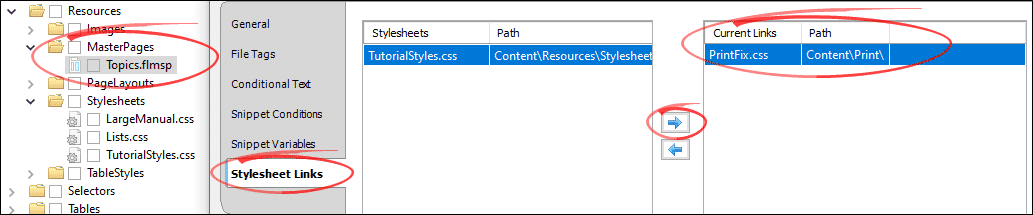
I could attach the stylesheet to each topic page where my chapter heading appears, but that method is cumbersome and prone to mistakes (it's easy to overlook a topic file). Instead, I attach the stylesheet to the topic master page by right-clicking the master page file in the Flare Content Explorer, choosing Properties (F4), and adding the PrintFix.css stylesheet on the Stylesheet Links tab.

This method links the PrintFix.css stylesheet to every topic that uses this master page. Because the styles in this stylesheet are for print media only, the stylesheet is ignored for the HTML output until the reader prints a page. Because master pages are not used with PDF outputs, defining these styles in this separate stylesheet does not interfere with the PDF print styles of the main stylesheet.
Enabling Local Stylesheets
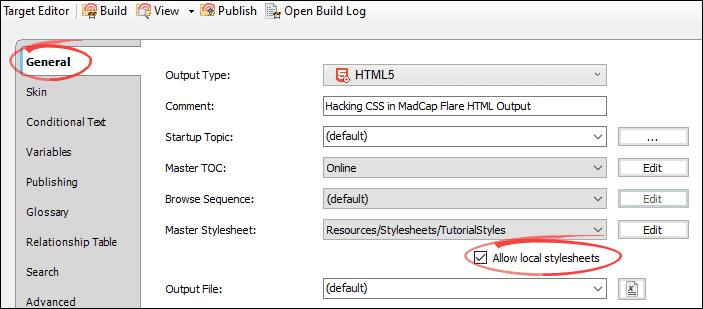
One important detail is needed to make this work. The PrintFix.css stylesheet is a local stylesheet that must be enabled in the output. You do this by opening the HTML5 target and checking the box for local stylesheets on the General tab.

Note: Using local stylesheets is a handy and powerful technique, but it can get confusing. Because local stylesheets can override settings in your main stylesheet, you need to be careful how you define the local styles and be mindful about which master pages or topic files you attach them to. It is a good idea to use CSS comments to document a local stylesheet's purpose.
Hiding Elements in Print
One final trick I want to pass along is a technique for hiding unneeded HTML5 elements in print. The example I use here is breadcrumbs, though an HTML page footer with links to your organization's social media accounts is another good example of something that typically does not need to display when the reader prints an HTML5 page.
As you probably know, breadcrumbs are links typically displayed at the top of the page to show the topic hierarchy:
Although I think it's generally OK to leave the breadcrumbs when an HTML5 topic is printed, some Flare authors don't like to include them. To remove them from a printed HTML5 topic page, add the following to the print section (and only the print section) of your stylesheet:
div.breadcrumbs
{
display: none;
}In the case of breadcrumbs, you can add the markup shown above to the main stylesheet or to a secondary "print fix" stylesheet. Breadcrumbs aren't relevant for PDFs, so putting this markup in your main stylesheet won't adversely affect your PDFs.
Note: You can use a display attribute set to the value none to hide any CSS element in a particular context. This is useful for tablet and mobile modes as well as for print.
Identifying Elements to Hide
Note that setting display to none for the Flare breadcrumbs element (MadCap|breadcrumbsProxy) in your CSS print section will not hide breadcrumbs in a printed topic page:
/* This will not work. */
MadCap|breadcrumbsProxy
{
display: none;
}Why doesn't this work? In an earlier article, I talked about the difference between what I call pass-through styles and processed styles. This element is an example of a processed style that has meaning only to Flare, which turns it into multiple style classes when it creates the output. For the browser to be able to hide the element in a printout, your stylesheet has to identify the actual <div> class that appears in the HTML5 output markup.
Summary
Attaching a local stylesheet to a master page allows you to change print styles for HTML topics so that they differ from the styles used in your PDFs. You can also use local print styles to hide elements like breadcrumbs, footers, or customized buttons you've added to your HTML topic pages. This tidies up HTML5 printouts, providing a better experience for readers who don't want to open a PDF output just to print out a topic or two.
Finally, my apologies to Jane Austen!









.jpg)