We often see customers looking to adopt Flare who already have an existing software system or website they'd like to integrate with their Flare output.
The good news is, this can be easily done. Your options include, 1) linking to the Flare generated content from your existing site or intranet or, 2) by embedding the Flare output entirely or by using the compiled xhtml pages to be imported or displayed by another application/system.
Linking to Flare generated output
This one is pretty straight-forward. Once you've generated the desired output and have published it up to a server, you'll be able to link to the output on your network as necessary from your internal systems or sites. If you're generating a single file like .pdf or .doc, then you can link to to the file directly. If you're linking to an HTML5 or WebHelp output, you'll need to link to what's called the "Start Up" topic (called default.htm in Flare by default).
You can use any topic you'd like as the starting point for your help system. This topic is configured at the Target level within the Flare project.
This method of linking to the output file works whether you're linking directly to a single file output (.pdf, .doc, .epub etc), or to the "Startup Topic" of the HTML5 or WebHelp output. Getting the output onto this location on the server initially can be done using a Publishing Destination from Flare. We've also put together an article that covers the ways to distribute output: https://help.madcapsoftware.com/flare9/Default.htm#Output/Distribute_Output.htm
Embedding the HTML5 pages or entire output from Flare into a web page using an iframe
This is the most widely used integration we see, and is useful if both systems are behind the same firewall, and you're trying to incorporate the Flare output into an existing website.
If you want to make the publish from Flare to your external system/page a continuing process, we'd recommend publishing the HTML5 output to a parallel or accessible directory on the sites server.
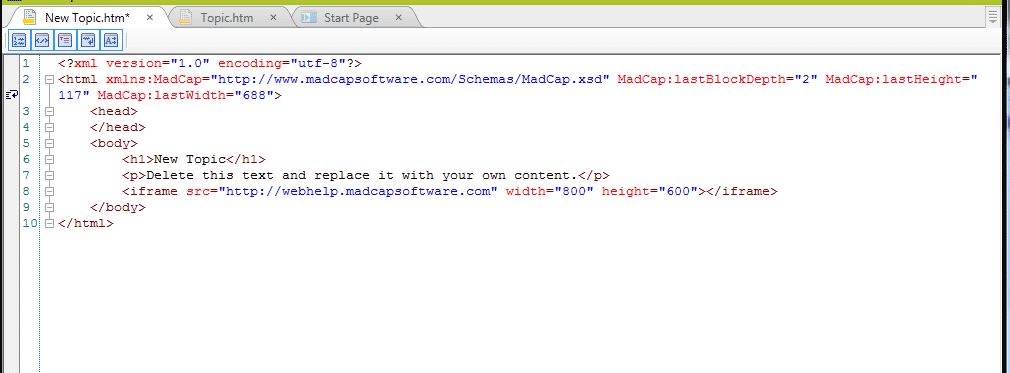
You can create pages in your website/system (something like Drupal, Wordpress, ZenDesk, SalesForce etc) and embed an iframe in that page that references a Flare topic file (the .html file directly).
Embedding the default.htm in the iframe will cause the entire help system to load when opened, with the navigation pane and all elements of the skin visible and functioning from within the iframe.
This will allow the Flare author to work separately from the system/site maintainer, and as a topic is added to the Flare project, they just need to remember to add the page in their system/site. Depending on what system you were using, this process can also be completely scripted, but would take some development know-how.
Below are the steps recently provided for a customer integrating Flare topics into an existing Drupal site:
1-Use Flare to compile the .htm pages that they intend to serve through their Drupal Site.
2-Publish the compiled output onto a directory side-by-side with the drupal site.
3-In the Drupal site – create a page. In the body of that page, using an iframe, reference the topic.htm from the Flare output on the server.
4-Save the drupal page, and build it into your site as normal.
5-When your users access the Drupal site, when they navigate to a page that had the embedded topic reference, they’ll see the Flare topic referenced from the drupal site in the iframe.
More information on iframes can be found here: