Customer Success Story
Global Animation Software Company Toon Boom Uses MadCap Flare to Deliver Print and Responsive HTML5 Documentation for 20 Product Versions and Modules via Single-source, Multi-Channel Publishing
Goals
- Give customers the option to choose view documentation via PDF files or HTML5 Web output.
- Streamline the process of creating and updating online and print documentation for different targets through content re-use.
- Create Web documentation that is more responsive, intuitive and appealing for users, regardless of the computer or mobile device being used to access it.
- Enable multiple authors to work on a single project simultaneously without losing content.
- Extend branding to documentation for different product versions through the use of different skins.
Benefits
- Efficiency - Flare’s topic-based single-source, multi-channel publishing streamlines delivery of online and print documentation for 20 product versions and modules. Builds in the background speed weekly updates to content.
- Easy Customization - Conditional tags, TOCs, snippets, and skins in Flare enable Toon Boom to customize content, as well as the look and feel, for different versions of its documentation.
- Collaboration - Integration between Flare and Apache SVN allows multiple writers to develop content for the same project at the same time.
- Intuitive User Experience - Top navigation and responsive design provide a modern, intuitive Web experience for desktop and mobile users, and enhance SEO. Drop-down text in online documentation helps readers get to the topics with collapsed content they need faster.
MadCap Software Solutions and Services:
Toon Boom Animation, Inc. delivers award-winning software that has set a global standard for 2D animation and storyboarding for film, television, Web animation, games, mobile devices, training applications and education. Headquartered in Montreal, the company counts Walt Disney Animation®, Rovio Entertainment®, Universal Studios®, Nelvana®, and 20th Century Fox Animation® as some of the customers.
For the past 20 years, Toon Boom has changed the animation world one production at a time by setting a standard of excellence and aiding in the development of the world’s finest animated productions. This includes not only Toon Boom animation software and guides on how to use its products, but also documentation on animation industry best practices. Using MadCap Flare, Toon Boom is able to provide information to users both as PDF files and online Help, enabling customers to obtain the guidance they need in their format of choice.
We have about 20 product versions and modules, and we have different skins for all of them. I really appreciate the power and flexibility of setting up different skins using targets in Flare.
Marie-Eve Chartrand Director, Customer Success, Toon Boom Animation, Inc.
Wanted: Modern Documentation Delivery
For years, Toon Boom has created guidebooks that provide both the technical documentation and guidance on how to implement it into the production workflow.
“We explain how animation works, what the jobs are in the industry, and how people work together,” explained Marie-Ève Chartrand, Toon Boom director, customer success. “We also offer animation tips. So when users start, they will know how to use our software in the production pipeline.”
Originally, Toon Boom relied on Adobe® FrameMaker® to create the books. However, the process was time-consuming. Moreover, the company was interested in adding online documentation, which FrameMaker® was not designed to handle on its own.
“We were using FrameMaker® to create certain books, but because of the printing time, we needed to have the books written three weeks before the software release,” Ms. Chartrand recalled. “Add to this the time required to fix errors in our physical books, and it was difficult to keep our document production on time.”
Liven Tam, Toon Boom documentation specialist, added, “I had used FrameMaker® for a number of years at another company when the documentation was much simpler, but when we wanted to do single sourcing of print and online content, it became a major headache.”
With an eye on modernizing its approach to print documentation and adding online Help, Toon Boom began looking at single-source publishing tools on the market, and the search quickly led to MadCap Flare.
“When I found MadCap Flare, I was attracted immediately by the features, and I saw the power of the tool,” Ms. Chartrand said. “No other product really compared.”
Same Source Content Delivered Multiple Ways
For more than two years, Toon Boom has relied on MadCap Flare’s topic-based authoring and single-source publishing to deliver multiple versions of documentation for its Harmony and Storyboard Pro products, making them available as both PDF files and HTML5 Web content.
“With Flare, we’re able to offer the same source material as both printed and online versions to talk to two different kinds of users,” Ms. Chartrand explains. “We have pushed live documentation to our website, and the topic-based authoring means someone can search and find all the topics related to different tasks.”
At the same time Ms. Chartrand adds, “Some users still prefer to use our print documentation, which we call ‘the big brick’ because it is quite voluminous. Even there, Flare’s topic-based authoring is helping to make it more accessible.”
In addition to topics, Toon Boom uses snippets, conditional tags, and tables of contents (TOCs) in Flare to customize existing content for different document versions.
“We can’t do multiple different versions of our documentation from scratch,” Ms. Chartrand says. “With Flare, we can pick up topics and reuse them in a flexible and easy manner; plus snippets and conditional tags are remarkable at allowing us to reuse much of the content. They save a lot of trouble and time.”
Streamlining Document Development, Design and Delivery
The Toon Boom team takes advantage of several other features in MadCap Flare to facilitate the development, design and delivery of content.
“For me having some background as a Web designer, the fact that Flare is XML, HTML and cascading style sheet (CSS) based talks to me much better,” Ms. Chartrand notes. “I like that I can simply open up Flare as a CSS template.”
With Flare, I can look at the entire index, get the big picture, and fix things immediately. It’s a night and day difference compared to using FrameMaker®.
Liven Tam Documentation Specialist, Toon Boom Animation, Inc.
Indexing in MadCap Flare also helps to simplify content creation, according to Ms. Tam: “With Flare, I can look at the entire index, get the big picture, and fix things immediately. Indexing is also important for finding content. With Flare, it’s easy to jump to the right link. It’s a night and day difference compared to using FrameMaker®.”
Meanwhile, MadCap Flare’s integration with Apache Subversion (SVN) for version control facilitates collaboration among different authors.
“We can have multiple authors on the team work on the same project by producing documentation on SVN and then committing it to the same Flare project,” Ms. Chartrand explains.
The ability to create different skins with Flare and publish them to different targets simply by setting output parameters provides another boost to productivity.
“The file structure in Flare with targets, skins, and TOCs is powerful,” Ms. Chartrand says. “We have about 20 product versions and modules, and we have different skins for all of them. I really appreciate the power and flexibility of setting up different skins using targets in Flare.”
More recently, Toon Boom has taken advantage of new functionality in MadCap Flare 11, which launched in spring 2015, in order to run documentation builds in the background.
“Flare 11 launched just as we were creating the documentation for our Harmony 12 product version,” Ms. Chartrand recalled. “We had about 50 targets to build, but with Flare 11, we could run the builds in the background while we continued to work on other content.”
Since our Harmony 12 release, we have been making updates on our documentation weekly with Flare; we just rebuild it in the background and upload it. With FrameMaker®, we could not even consider that.
Marie-Eve Chartrand Director, Customer Success, Toon Boom Animation, Inc.
Ms. Chartrand adds, “Since our Harmony 12 release, we have been making updates on our documentation weekly with Flare; we just rebuild it in the background and upload it. With FrameMaker®, we could not even consider that; if we made a mistake, we had to live with it.”
A More Intuitive User Experience
Beyond improving productivity for authors, Toon Boom relies on features in MadCap Flare, such as drop-down text, context-sensitive Help, and mini component functionality to enhance the user experience.
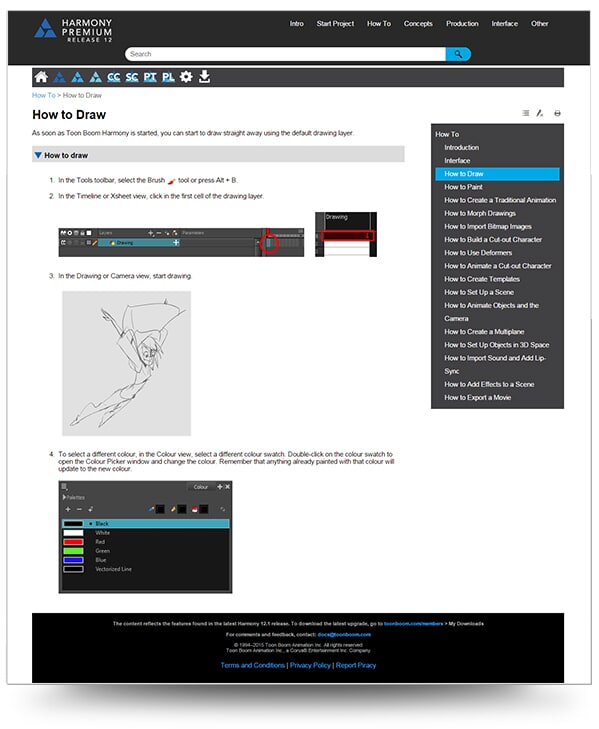
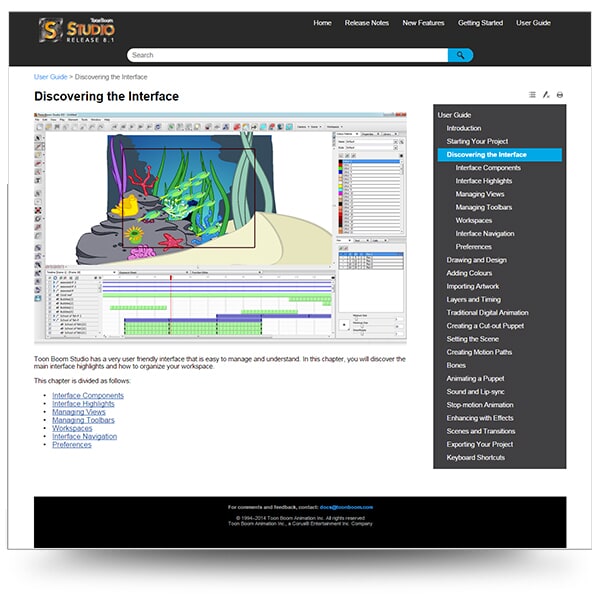
“We’re taking advantage of context-sensitive Help to provide clarity for our customers. Meanwhile, the drop-downs with collapsed content for the different processes make it easier for users to get to a topic they need instead of having to scroll through all of the topic content,” Chartrand explains. “We’re also using mini components in the skins and toolbar components to show where they are in related topics.”
Additionally, the company uses MadCap Flare’s responsive design for its HTML5 output. As a result, no matter what computer or mobile device a customer is using, the Web content adjusts to the user’s behavior and environment based on screen size, platform, and orientation.
In 2015, new functionality in MadCap Flare 11 has enabled Toon Boom to move away from the traditional tri-pane format of online Help sites to the top navigation format, which is not only optimized for search engines but also looks and feels like a modern website. As a result, the company has been able to create a familiar Web experience for users, as well as reinforce its branding with HTML5 Help that closely resembles the Toon Boom website.
Before, we were getting flagged by Google for being non-responsive with our tri-pane Web output. Responsive output with Flare has helped us to improve our search engine optimization, and now our ranking has improved.
Marie-Eve Chartrand Director, Customer Success, Toon Boom Animation, Inc.
“Before, we were getting flagged by Google for being non-responsive with our tri-pane Web output,” Chartrand observes. “Responsive output with Flare has helped us to improve our search engine optimization, and now our ranking has improved. We’re also producing a more intuitive, responsive interface, which is good for users.”
Finally, Toon Boom relies on MadCap Flare’s built-in support for multi-language authoring, translation and publishing to produce all of its documentation in Japanese.
“We mainly produce content in English, but we are developing the market in Japan, so we also produce PDF guides in Japanese,” Ms. Chartrand explains. “By localizing the content in Flare, we can create the Japanese-language documentation simultaneously. We are now evaluating options for producing content in local languages.”
Looking Ahead
Toon Boom continues to look at how the company can redefine its documentation using Madcap Flare to create a richer experience for users.
“We are looking at how we might use Flare 11 to embed YouTube™ videos and create a more interactive, visual learning experience,” Ms. Chartrand notes. “We’re also reviewing how we can better adapt our content and skins for mobile users.”
Ms. Chartrand adds, “Flare has helped enhance the user experience greatly while simplifying our publishing of print and online documentation, and we look forward to working with MadCap to build on this success.”