A documentation portal is a web page that provides access to multiple documentation resources. In this post, I’ll briefly discuss three different approaches to creating a documentation portal:
- Simple
- Combined Output
- Customized
Simple Documentation Portal
A documentation portal doesn’t have to be ultra-fancy. In some cases, it might be quite simple.
For example, at MadCap Software, we have lots of technical documentation for multiple products. We have online Help systems that are live, and published for the entire world to see. We also have some online Help systems that are in development, getting ready for the next product release. And then we have our Documentation Bible, which is intended only for use by the documentation team. On top of that, we have loads of PDFs and videos.
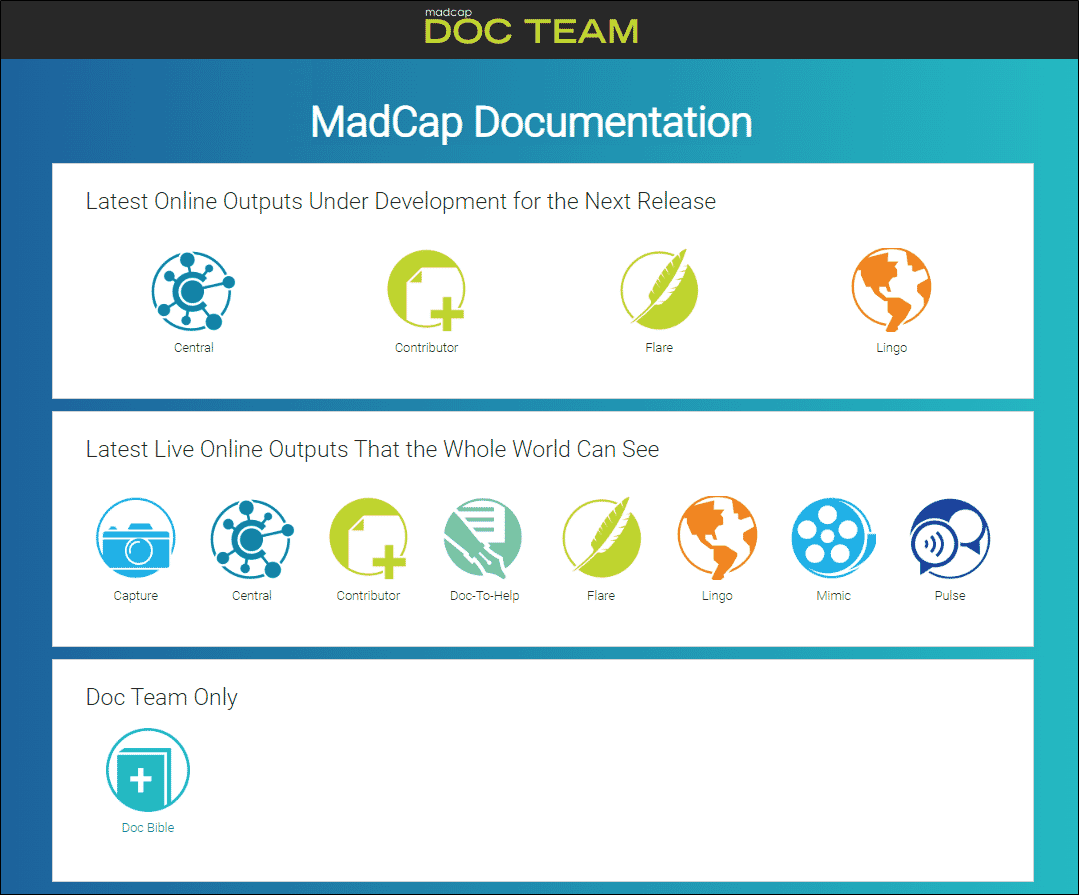
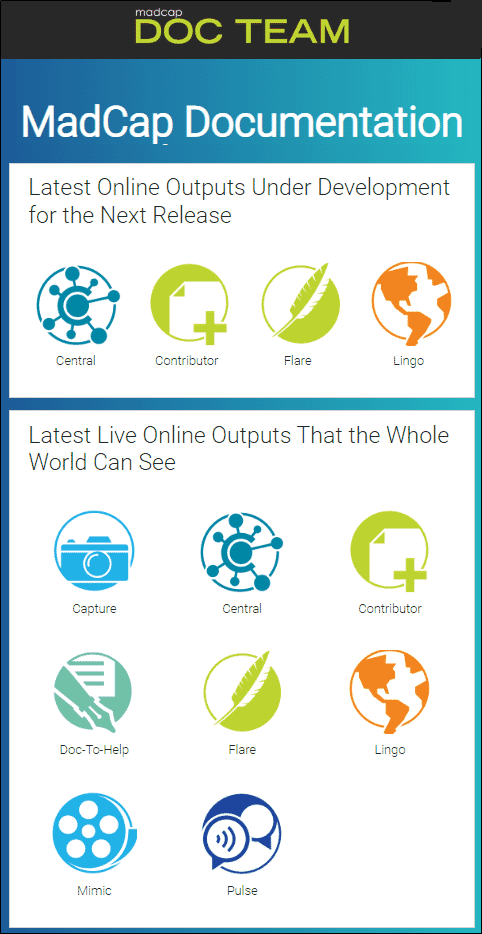
I wanted to provide employees at MadCap Software with a single location where they can access any of our online outputs whenever they want. It looks like this:

It’s not fancy at all, and that is the intent.
This output comes from a tiny, one-topic Flare project that I created. That single topic contains three sections, containing hyperlinked logos that point to the appropriate online Help systems.
I didn’t include a search field, just links to online outputs. Other than that, I really only did a couple of extra things.
First, I placed the hyperlinked icons in Flare’s responsive layouts, so that if viewed on a smartphone, the sections and logos would adjust, like this:

Second, some of these Help systems are not intended for the general public. Therefore, I created private sites on MadCap Central, so that only people with access can log in to see them. Also, these private outputs are automatically updated and become available with the same URL link whenever I make changes, so there is no need for people to ask me constantly for the latest version.
By the way, my example includes only links to online HTML5 outputs. However, a documentation portal could provide easy access to more formats, such as the PDFs and videos I mentioned.
Combined Output Documentation Portal
When most authors talk about a documentation portal, they probably want something more than just a simple page with links to outputs. They might want:
- All of the outputs combined in one location
- A Home page that lets users access any of the output areas (e.g., documentation for different products)
- A search field to quickly find information across outputs
- Navigation (usually on the top or side) to any topics
A more robust documentation portal like this is possible by using out-of-the-box features in Flare. A couple of options are (1) runtime merging and (2) inverted Global Project Linking (GPL).
Runtime Merging
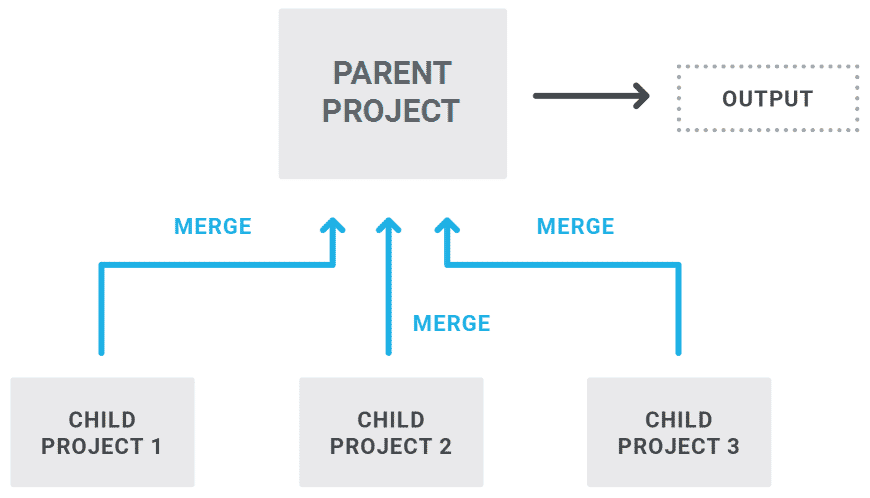
Initially, the best solution might appear to be runtime merging. This involves creating a table of contents (TOC) in a parent project, where some nodes point to various targets or outputs from child projects. The final output is then generated from the parent project. To the user, it appears as one single output instead of multiple outputs.

The main reason a lot of people do not use this option is that it is not available for the most modern output formats in MadCap Flare, namely HTML5 Side and Top Navigation. It is possible in HTML5 Tripane and some older formats, but this means sacrificing the modern look and features that are only available in Side and Top Navigation.
Also, creating external links from a topic in one project to another can be tricky and time-consuming.
Inverted Global Project Linking
If you have multiple Flare projects, a good way to bring that content together in a modern HTML5 Side or Top Navigation format is to use GPL in reverse.
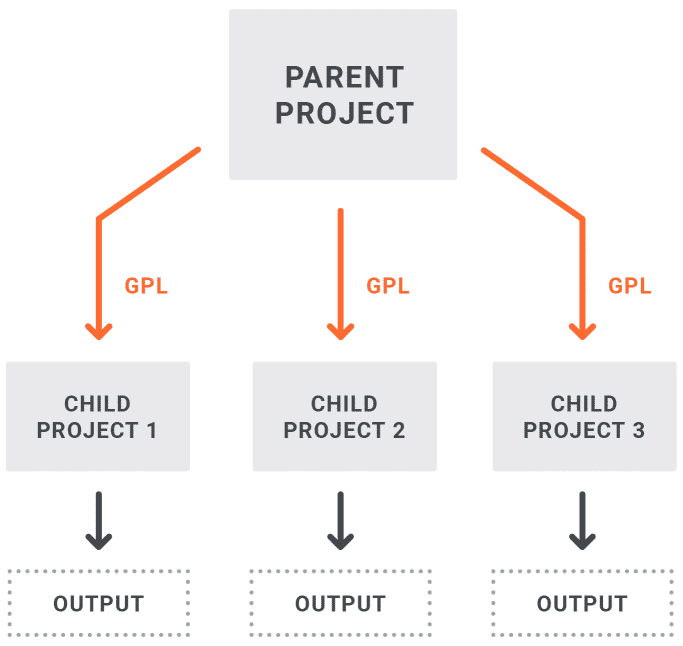
GPL was originally designed so that a parent Flare project could be used as a repository for a limited number of shared files (e.g., stylesheets, conditions, variables, and certain images). You could maintain these shared files in one place (the parent project), and then import them into child projects and generate various outputs as needed.

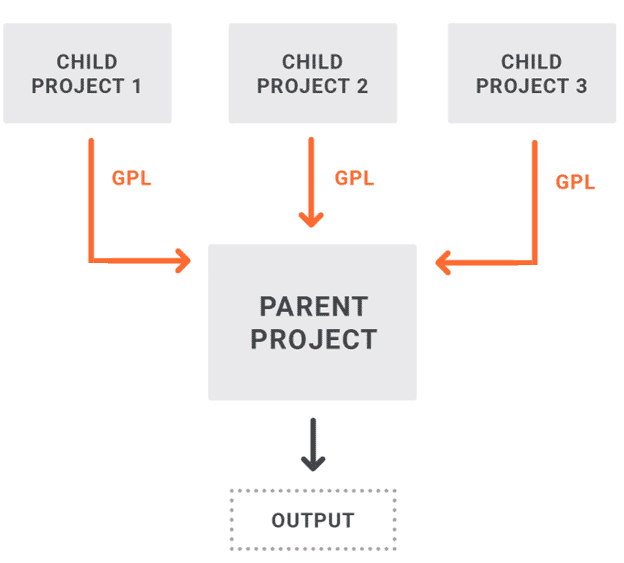
However, to create a full-featured documentation portal, you can turn GPL on its head. Instead of importing from the parent project to the child projects, you would import files from each of the child projects into the parent project. After that, you generate the combined output from the parent project.

This approach is described in detail by Mike Hamilton, VP of Product Evangelism at MadCap Software, in a five-part webinar:
“Creating a Modern Documentation Portal That Will Wow Your Customers and Improve Customer Experiences”
The first four parts of this webinar focus a great deal on cascading stylesheets (CSS) to help build a foundation for Part 5, where Mike demonstrates the building of the actual portal.
As Mike explains, this kind of process encompasses the following steps:
- Prepare the child projects, especially implementing naming conventions to prevent imported files from overwriting one another.
- Import files from the child projects into the parent project via GPL. You might want to import all of the files, except possibly for a select few, such as the stylesheet.
- Create the Home topic in the parent project, with links to the various output landing pages. For example, if each of your child's projects represents a different product, the parent project Home page would have links to the starting point in the output for each product. As with the simple documentation portal described above, responsive layouts can be quite useful when structuring the Home page in the parent project.
- Create a TOC in the parent project that contains nodes linking to the various other TOCs that were imported into the project.
- In the Target Editor, select the startup topic (i.e., the parent project Home page) and the primary TOC.
- You can also use concepts to create search filters so that users can limit the search results for a particular area (e.g., product). Keep in mind that search filters are not supported with Elasticsearch, but only with the native MadCap Search.
Customized Documentation Portal
You might decide to use the steps above to create a documentation portal, but with some custom modifications. For example, you might want:
- A way to limit the main navigation, depending on the product documentation the user wants to see
- A way to limit the search results by product without relying on search filters
- A drop-down that lets users select a particular version of product documentation
- Suppression of the native MadCap search engine in favor of another search engine, or perhaps a hybrid solution
Keep in mind that customization can sometimes mean sacrificing other features. For example, if you decide to use a search engine other than MadCap Search or Elasticsearch, you won’t be able to use features such as Central analytics or micro-content. You’ll probably need to prioritize what’s most important for your situation.
If you decide to add some customization beyond Flare’s out-of-the-box features, you will likely need to use some scripting in your project(s). Since Flare has a wide-open architecture, you can do just about anything you want, as long as you have the knowledge and skills to do it.
What if you don’t know enough about scripting to make the customizations yourself? That’s when you would reach out to experts and consultants for technical support. If you aren’t sure how to find such a person, you can always use MadCap Software’s consulting service, which will match you with a MadCap-certified consultant.
Summary
Lots of Flare users have implemented documentation portals over the years. Sometimes it’s a simple page with links to different outputs. Many have produced a more robust solution with combined output. And some customers have opted for a heavily customized documentation portal with the help of a consultant.
If they can do it, so can you. Just decide what you want, put together a plan, and make it happen!