Customer Success Story
xMatters Supports Cloud-Based Communications With Modern Responsive HTML5-Based Documentation Using MadCap Flare
Goals
- Support growing customer adoption of xMatters cloud-based solutions with online Help.
- Move from Adobe® FrameMaker® and Microsoft® Word to software optimized for publishing modern online content.
- Streamline delivery of content through single-source, multi-channel publishing of content for online Help and PDF documentation.
- Design a modern Help website that aligns with the xMatters brand and creates an intuitive and appealing experience for users.
- Use a responsive HTML5 design approach that adapts to users’ screens–from desktops and notebooks to mobile phones and tablets.
Benefits
- Agile Delivery - Flare’s topic-based single-source publishing facilitates content reuse and streamlines delivery of online and PDF documentation that keeps pace with the new features being deployed on an ongoing basis.
- Brand Alignment - HTML5 Top Navigation Output (in Flare) provides a modern web look and feel aligning with those of its corporate and support websites.
- Inviting User Experience - Responsive design that adapts to users’ screens, top navigation, Google-style search, graphics, and embedded videos provide an intuitive and inviting online Help site where users can easily find the information they need.
- Easy Customization - Conditional tags, tables of contents, and cascading style sheets in Flare enable xMatters to customize multiple online outputs with minimal effort.
MadCap Software Solutions and Services:
xMatters is an intelligent communications platform that connects insights from any system to the people that matter in order to accelerate essential business processes. xMatters assists with everything from major incidents handled by IT, to manufacturing line slow-downs requiring attention from the on-duty manager, to system hand-offs in DevOps adoption.
Because it is so critical for xMatters customers to get their incident-related communications right, the company places a high priority on delivering timely, accurate information on how to use its cloud-based solutions. Using MadCap Flare, xMatters has migrated from delivering printable PDF documentation to responsive, multimedia HTML5 online Help that gives users easy access to the information they need.
When we experimented with the features in our trial version of MadCap Flare, it became strikingly obvious that it was the product we needed. You could really tell that Flare had been thought through by documentation professionals.
Cameron Stewart Technical Publications Product Manager, xMatters
Evolving Business Drives New Content Delivery Demands
xMatters’ approach to documentation has evolved over time with the business. For years, customers primarily purchased xMatters software to use on-premises, and the company initially produced printed manuals and downloadable PDF files. The latter were first created in Microsoft® Word, and then later using Adobe® FrameMaker®, which was better suited for long documentation formats.
However, as more xMatters customers migrated to the company’s cloud-based solutions, they wanted to access information online. This created the need to publish both web and PDF documentation.
“We used Adobe® FrameMaker® for about five years, but we could see that the future of documentation was going to be online, and PDF documentation wasn’t going to be so prevalent,“ recalls Cameron Stewart, xMatters technical publications product manager. “For awhile, we were maintaining two sets of PDF manuals with FrameMaker®, but it just wasn’t meeting our needs.”
Instead, the xMatters technical publications team realized they needed to move to modern software capable of publishing to multiple channels from a single content source. Additionally, they wanted the flexibility to customize the table of contents (TOC) and provide various cross-references to support different groups of users. An evaluation of authoring tools quickly led the team to MadCap Flare.
“Flare checked off a lot of the boxes of features we needed to support a cloud product in addition to the on-premises software,” Stewart explained. “When we experimented with the features in our trial version of MadCap Flare, it became strikingly obvious that it was the product we needed. You could really tell that Flare had been thought through by documentation professionals.”
Leveraging and Importing Existing Content
One such challenge was migrating thousands of pages of documentation to the online Help system. Initially, this included a range of existing product guides designed for print publication. Additionally, xMatters recognized the need to support software solutions acquired by the company, which would require the technical publications team to import product information into Flare in order to make it available as both web-based Help and PDFs.
Stewart noted, “Using the trial version of Flare, we were able to determine that the import functionality was robust enough to take a lot of the pain out of creating the type of web and print documentation that we needed.”

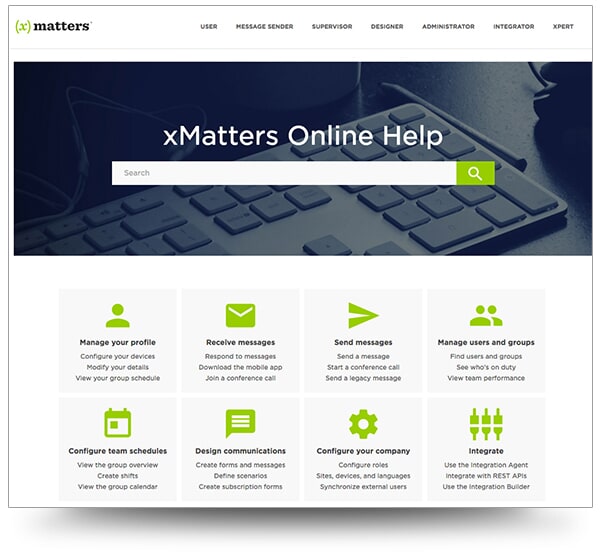
xMatters’ Responsive HTML5 Online Help Automatically Adjusts to Users’ Screens
Rethinking Content Development
The topic-based authoring approach of Flare, combined with a range of other features–such as conditional text, table of contents (TOC), and cascading style sheets (CSS)–has enabled the xMatters team to change its approach to developing and delivering content.
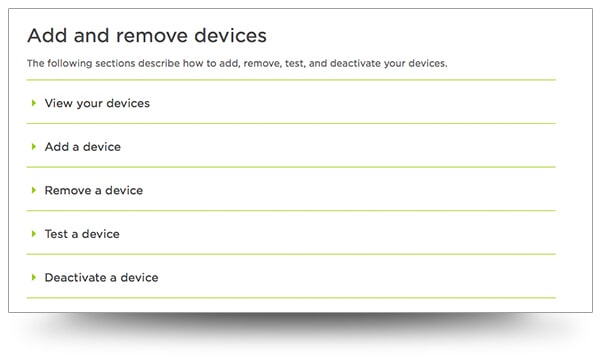
“We knew we would be making changes when we went from linear print documentation to online content that has a more exploratory feel,“ Stewart explained. “With Flare, we’ve had the opportunity to rethink the content. For example, what was on six pages is now one web page with expandable text.”
From early on, conditional text functionality in Flare has been used to create different documentation outputs quickly and easily. Conditional text allows the xMatters team to automatically insert specific terms, product names, brands, etc. as needed for documentation supporting different solution offerings and users.
“Conditional text is one of the big reasons we switched from FrameMaker® to MadCap Flare,” Stewart observes. “We now make heavier use of TOCs, but we still use some conditional text for the design of our website.”
Stewart adds, “One big reason we are fans of the TOC feature in Flare is that you can abstract the name of the menu item from the topic, which is important to us. We are really trying to reduce the word count even in the menus, which isn't very simple. We also love how easily we can move information around and experiment with the way information looks on menus. It gives us the ability to quickly evaluate how they look.”
Last, CSS functionality allows xMatters to establish formats for structuring print and online documentation, so xMatters writers can focus on authoring the content.
With the TOC and CSS features in Flare, we can experiment on creating the page we want, and we are constantly republishing when we make little changes. The flexibility Flare gives us to arrange content quickly is a huge bonus.
Cameron Stewart Technical Publications Product Manager, xMatters
“With the TOC and CSS features in Flare, we can experiment on creating the page we want, and we are constantly republishing when we make little changes,” Stewart says. “The flexibility MadCap Flare gives us to arrange content quickly is a huge bonus.”
Adapting to Cloud-Based Solutions
xMatters’ software development and delivery have changed significantly over the last several years, and the technical publications team has relied on MadCap Flare to adapt with it. Originally, the company used the waterfall software development methodology. However, with the introduction of its cloud-based solutions, xMatters employs continuous delivery while enabling features for customers quarterly. Continuous development has created demands for supporting documentation to be available more quickly as well.
MadCap Flare gives us the flexibility to deal with our tight documentation schedules, and if needed, we would release new documentation every day. Once the information is in Flare, we just press a button, and it instantly publishes the content.
Cameron Stewart Technical Publications Product Manager, xMatters
“When we first moved to an agile approach, we delivered software versions quarterly; then it was every other month, and now it’s monthly. However, because the products are staggered, we have to publish updated documentation every two weeks,” Stewart explains. “Flare gives us the flexibility to deal with our tight documentation schedules, and if needed, we would release new documentation every day. Once the information is in Flare, we just press a button, and it instantly publishes the content. This has helped us handle some real challenges as we matured as a company, and I feel like Flare has grown with us.”
In mid-2015, as more customers switched over to xMatters’ cloud solutions, the technical publications team determined that it was time to focus on delivering online documentation only.
“We made an announcement that we would no longer produce PDFs, but rather only web documentation,” Stewart recalled. “Of course, as soon as we said that, a colleague asked if we could produce a PDF for a customer. So we still have the targets there in Flare if customers really want a PDF. That’s the beauty of multi-channel publishing with Flare.”

xMatters’ HTML5 Top Navigation Online Help Feature – Styled Collapsing Text Sections to Make Information Easier to Navigate on a Single Page
Creating a Modern Web Experience
With xMatters’ on-demand cloud solutions now representing the bulk of the company’s business, the technical documentation team has invested significant efforts in enhancing the customer’s experience when accessing the online product information.
In 2015, as we were evaluating our options, we caught wind that MadCap was coming out with an HTML5 format with top navigation in the newest release of Flare, and we were happy with what we saw.
Cameron Stewart Technical Publications Product Manager, xMatters
“What we want to do as the company matures is align our web properties. Our support site has a certain look, and we want our online Help to align with that look but also be recognizable as distinct from support. Additionally, those sites need to align with our corporate site,” Stewart explains. “In 2015, as we were evaluating our options, we caught wind that MadCap was coming out with an HTML5 format with top navigation in the newest release of Flare, and we were happy with what we saw.”
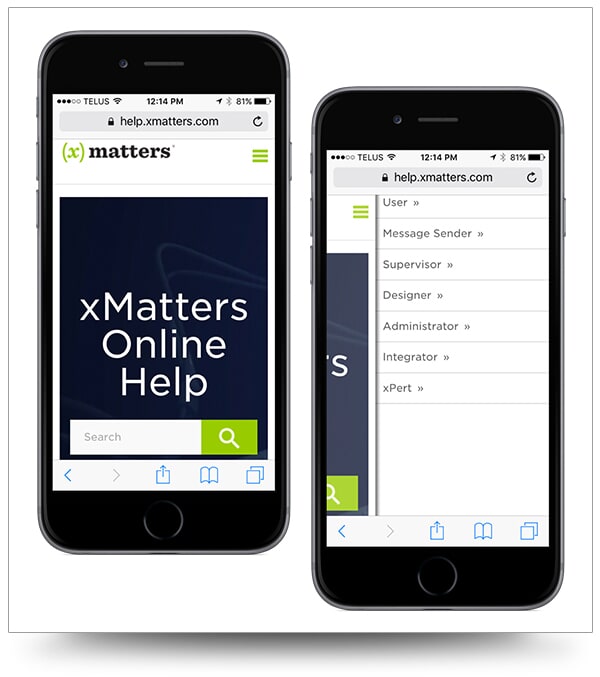
Using the HTML5 top navigation output functionality in MadCap Flare, xMatters has launched a new version of its online Help that has the look and feel of a modern website. Significantly, xMatters HTML5 online Help features a responsive design that automatically adjusts to users’ screens–whether on a desktop, mobile phone, or tablet.
“With Flare’s Top Navigation, we have been able to create a persistent role-based menu on top, which is especially helpful for our growing number of mobile users,” Stewart notes. “The content is also less wordy, so that you can quickly scan for information.”
Another innovation using MadCap Flare is the introduction of a Google-like search bar where users can enter terms to find the information they are seeking. Alternatively a drop-down menu lets users scroll down to see topics grouped by theme.
“Personally, I head straight for the search bar; it’s a fast way to find what I need,” Stewart said. He added, “We made a choice not to have a mini-TOC on the right because it didn’t really work for us. Flare gave us the flexibility to leave it out, which we really appreciated.”

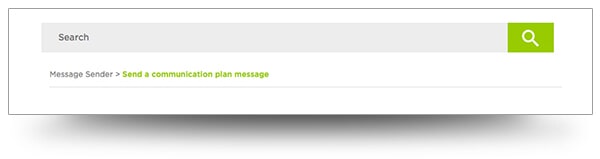
xMatters’ HTML5 Top Navigation Online Help Feature – Search and Breadcrumbs on Every Page

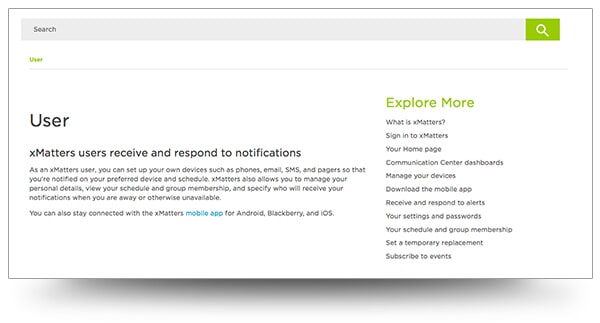
xMatters’ HTML5 Top Navigation Online Help Feature – Styled Related Links
Multimedia Creates an Interactive Experience
The new xMatters online Help also takes advantage of MadCap Flare’s ability to embed videos and video links into the online documentation.
“Like many people, I’d rather learn from watching YouTube than reading about it. So we’re using Flare to embed videos about things like how customers can add users to our system,” Stewart explains. “We also added some nice graphics, and at the bottom of the page, there are some training videos.”
Feedback from xMatters customers on the switch to HTML5 Help with top navigation has been positive.
“Our customers love it,” Stewart says. “All together, we have created a really inviting exploratory experience with the latest version of our online Help based on Flare.”
We've stayed with Flare for six years because MadCap regularly releases substantive updates and stays a couple of steps ahead of other authoring tool vendors. We look forward to growing and expanding our work with Flare.
Cameron Stewart Technical Publications Product Manager, xMatters
Stewart adds, “We've stayed with Flare for six years because MadCap regularly releases substantive updates and stays a couple of steps ahead of other authoring tool vendors. We look forward to growing and expanding our work with Flare.”