You just got word from management that your company is shifting to a mobile orientation. That means the user documentation has to become mobile too. What do you do?
The easy solution is to make your MadCap Flare project responsive. The formatting, layout, even the content will automatically change depending on the size of the display screen. Perfect! But management might want the user documentation recast as an app to make it available from the app stores or installable on users’ mobile devices via a single file download. Now what do you do?
Engineering can create the app if it can fit the work into its schedule. If not, you can buy app authoring tools that let non-programmers create the app. But that means learning a new tool and new concepts. Is there a mid-ground?
The mid-ground is to convert your Flare target to an app using a cloud-based tool called PhoneGap Build (https://build.phonegap.com). The result won’t look like Angry BirdsTM, but it will be a business app that will run on iOS, Android, or Windows (Phone). And the best part is that:
- Most of your Flare project’s features will come though.
- You can convert your Flare target to an app with little or no programming.
NOTE: In prior versions of PhoneGap Build (which I’ll refer to as PGB from now on), all the work was point-and-click with no code. However, PGB recently changed with little warning, as cloud-based tools do, and simple tasks like renaming an app now require some coding. The work isn’t difficult but it can be intimidating if you’re new to XML. Depending on the level of interest that this blog post generates, I may write additional posts that go into more technical detail.
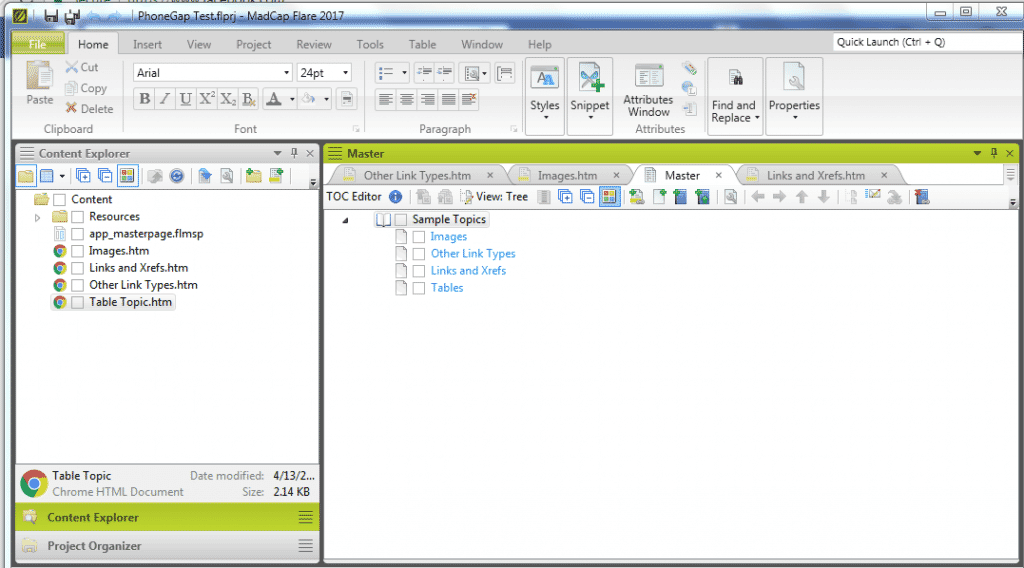
To demonstrate the process and the results, I created a little Flare project that contains a representative sample of features including a stylesheet, (but no index), and a simple table of contents:

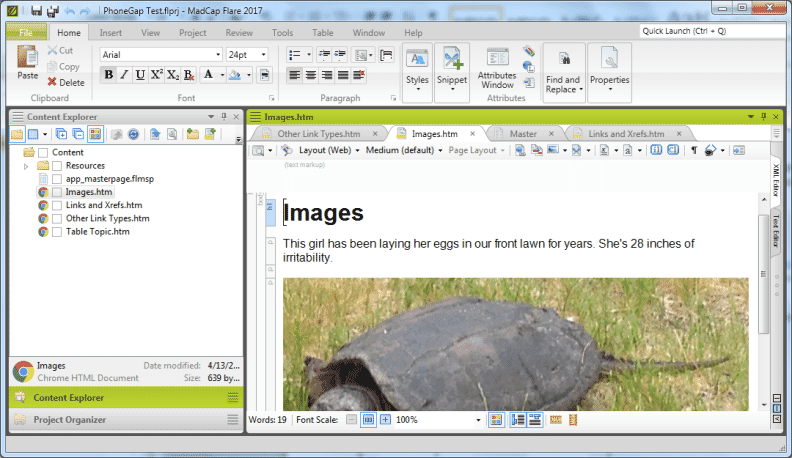
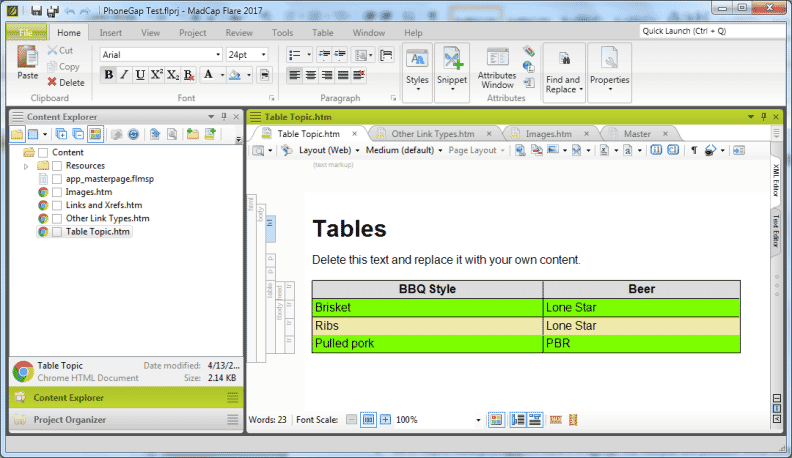
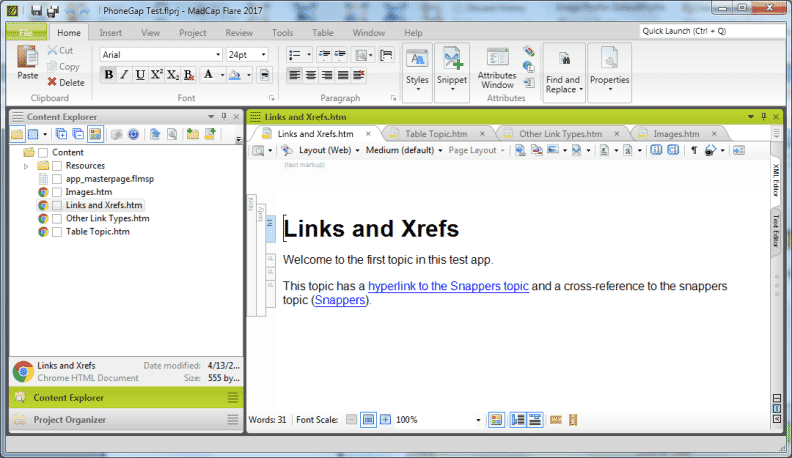
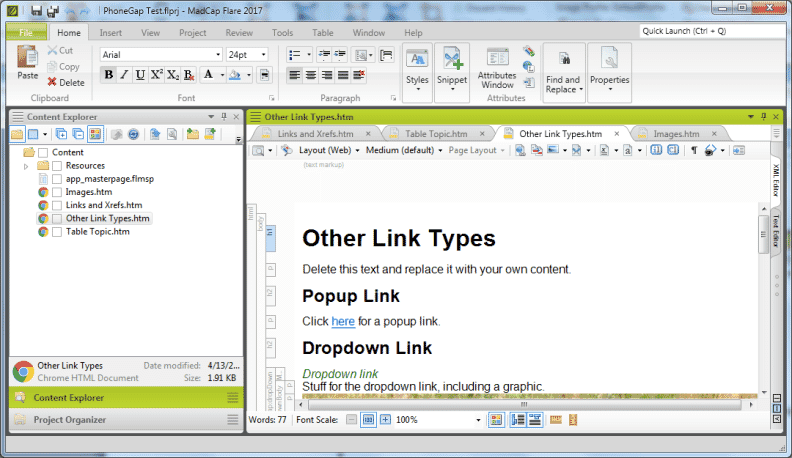
Along with topics that contain a graphic, a table (with a table stylesheet), text, and hyperlinks, cross-references, popups, dropdowns, expanding links, and togglers:




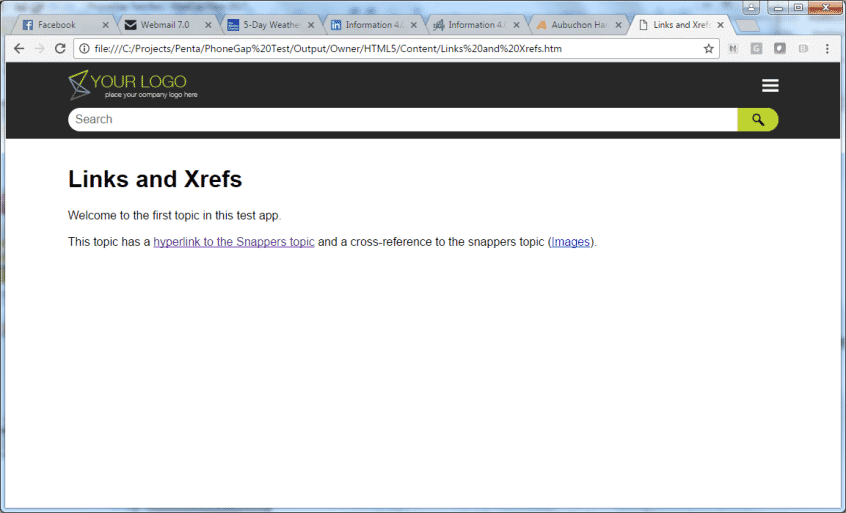
Generating HTML5 output with the responsive output features enabled and using a TopNav skin gives this result:

Plain and simple but enough to test the conversion to an app.
How It's Done
Follow these steps:
- Open the Target Editor for the target to convert to an app. On the General tab, type the name of the Output file with an extension of .html. (If you don’t type the extension, Flare gives it an .htm extension which PGB can’t use.)
- Generate your Flare target. Then zip up everything in the output folder, using WinZip, not Flare’s Zip Project feature. This zip file is what you’ll upload to PGB.
- Go to https://build.phonegap.com/plans to sign up. The free plan lets you build one private app but this is inconvenient if you’re experimenting because you’ll have to delete the last app you created in order to create a new one. I recommend the 25 private app plan for $9.99 per month.
- Go to https://build.phonegap.com and sign in. You’ll see a screen with a “+New App” button in the upper right (and a list of all your apps, if any).
Note that I already created two apps. Each has its own QR code that users can scan with a QR code reader app to download to their mobile device. - Click the “+ New App” button. A screen asks how you want to upload your app files. You can either pull them from a Git repository or upload a zip file, which is the simplest option.
- Click the “Upload a .Zip File” button. Windows’ Open dialog box displays.
- Select the zipped output to upload. After a few seconds, the upload ends and PhoneGap Build displays a screen where you can apparently assign the app name and add a description.
- Leave the settings as is. (In prior versions of PGB, you could change the title at this screen. But as I noted earlier, changes to PGB mean that changing the app name requires creating a file called config.xml.) For now, I’ll just click the Ready to Build button.
- When the build ends, I’ll see this screen:
- I’ll now scan the QR code to download the app and install it on my phone, in this case a Samsung Galaxy S5.
NOTE: The download can be slow if you have less than 5-bar reception. It took ten minutes on my 2-bar reception in my home office. Wait for your mobile device to signal that the download has been completed. Be patient!
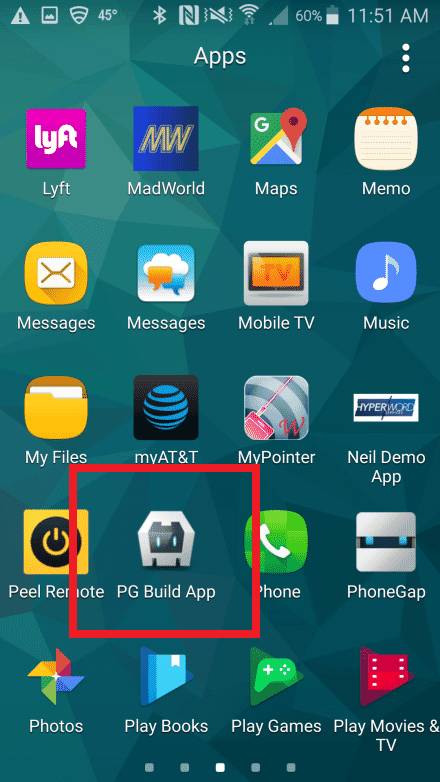
Once the app has been downloaded and installed, here’s what you’ll see. Starting with the app icon:

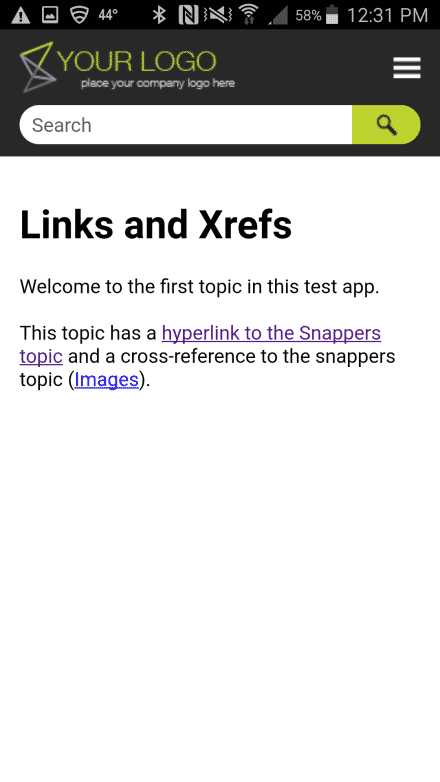
Tapping the icon opens the app to the startup topic you specified on the General tab of the Target Editor in Flare:

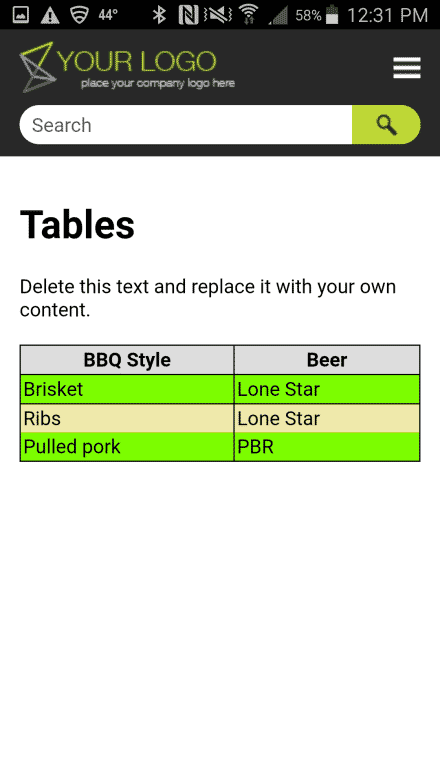
Both the hyperlink and the cross-reference work. The table comes through with the settings from the table stylesheet:

Popups convert to hyperlinks. All of the other link types – dropdown, toggler, and expanding – work. So almost everything in your Flare project comes across.
Summary
The process worked smoothly on the Flare side, which is to be expected because you’re simply creating a Flare project. Most of the work on the PGB side is straightforward point-and-click, except for a few features that will take you into code. (But the PGB site has examples of the code for the config.xml file that you can use for reference. It also has more information if you’re of a moderately techie bent.)
The biggest problem with the apps created by this conversion process is that they look like Flare projects on a mobile phone, not “true” apps. This means that they won’t have features like or look like apps that your users are used to seeing – e.g. it’s an issue of user perception. But if that’s not a major issue, or if you can add some of those app-like features by applying plug-ins, this is a quick and easy way to move Flare into the mobile app space and start breaking down the silos between the two.
Besides, it’s fun…