The third article in a five-part series, Paul Stoecklein has headed up the documentation department at MadCap Software since its inception, overseeing the development and publication of all online Help systems, PDF manuals, and video tutorials for all applications in the MadCap product family.
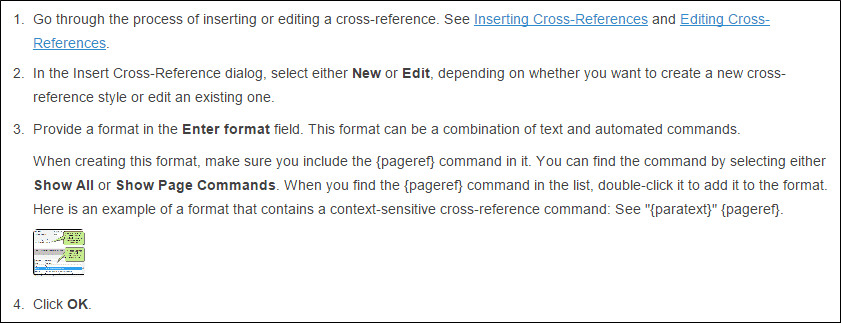
If you haven’t used thumbnail images in your project yet, you don’t know what you’re missing. As the name suggest, a thumbnail is a very small version of an image, about the size of the average thumbnail. What’s so great about thumbnail images? Well, it’s not that they’re cute (but they really are pretty darn cute). It’s that they can make documentation better for both you and your readers.
I like to use thumbnail images in my online output for similar reasons that I use drop-downs. Because they help make a topic less intimidating and easier to read. Plus, some people need an illustration to grasp a point, others don’t. So I create image style classes and put thumbnail settings on them. This initially makes the image really small. If you want to see the image, you click it. If you don’t want to see it, you ignore it. It’s as simple as that.
Before a Thumbnail Image is Clicked:

After a Thumbnail Image is Clicked:

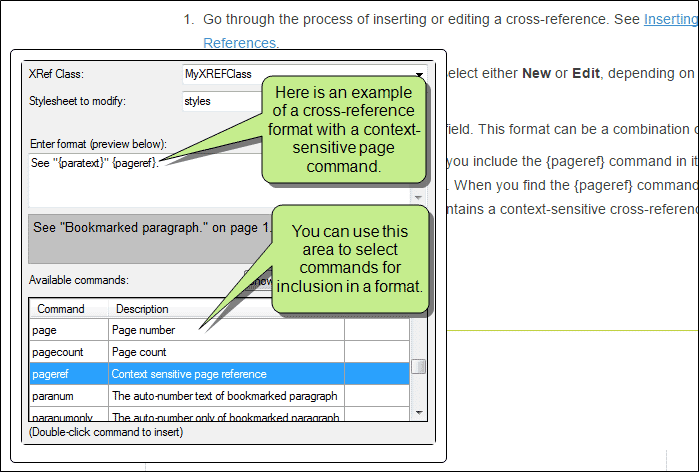
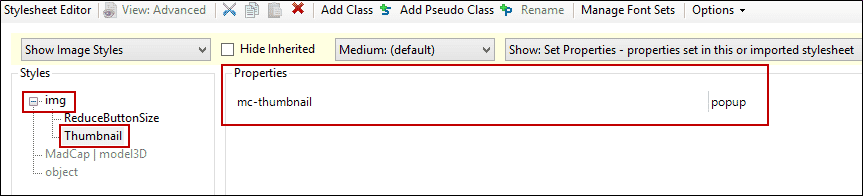
To do this, create a class of the img style. Then tell Flare how you want the image to be accessed and how big you want the thumbnail. I use popups and keep the default setting (Max Height 48 pixels).
Stylesheet Editor:

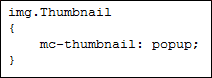
Internal Text Editor:

When you insert an image in Flare, you can select your style class.
Thumbnails aren’t supported in print-based outputs, so they’ll show up larger, which is what you want anyway. That’s another reason to love them; they’re easy to deal with in both online and print-based output.
Take a look at your online output. Click from topic to topic and scroll up and down. Do you have lots of full-size images that are taking up loads of space and just being generally obnoxious? If so, consider using styles and turning them into little thumbnail images.
If you’re like me, I think you’ll soon discover that you really like thumbnail images. After all…
They’re useful.
They’re easy.
And they’re darn cute.










