With the addition of support for CSS variables in MadCap Flare 2019, updating and organizing styles has never been easier. CSS variables enable authors to place the value of a style in one place and reuse it throughout a stylesheet. In this post, I am going to explain a few practical applications and benefits to converting your style values into CSS variables and using them in your stylesheet.
Managing Templates and Themes
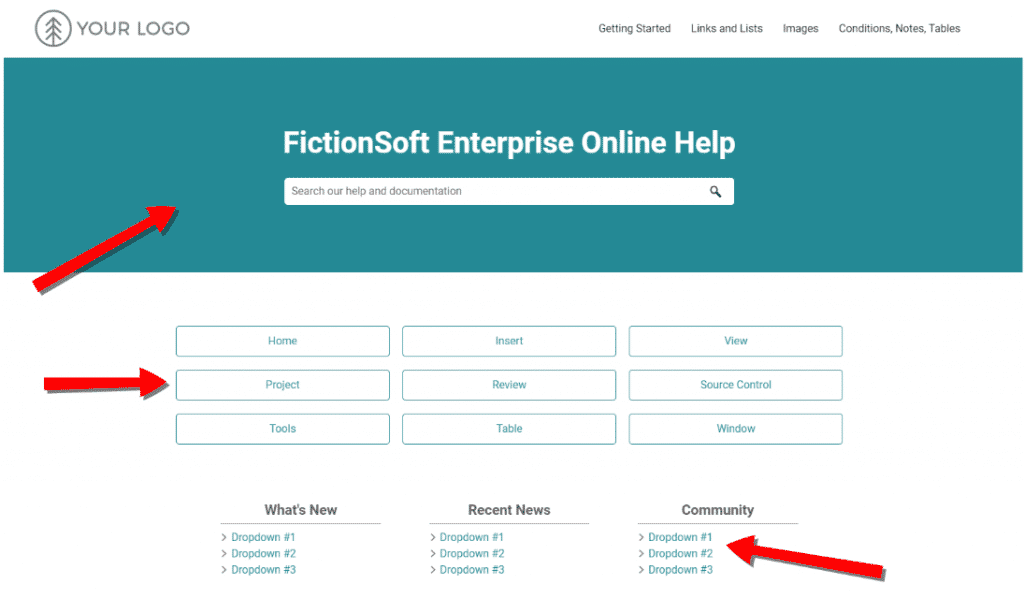
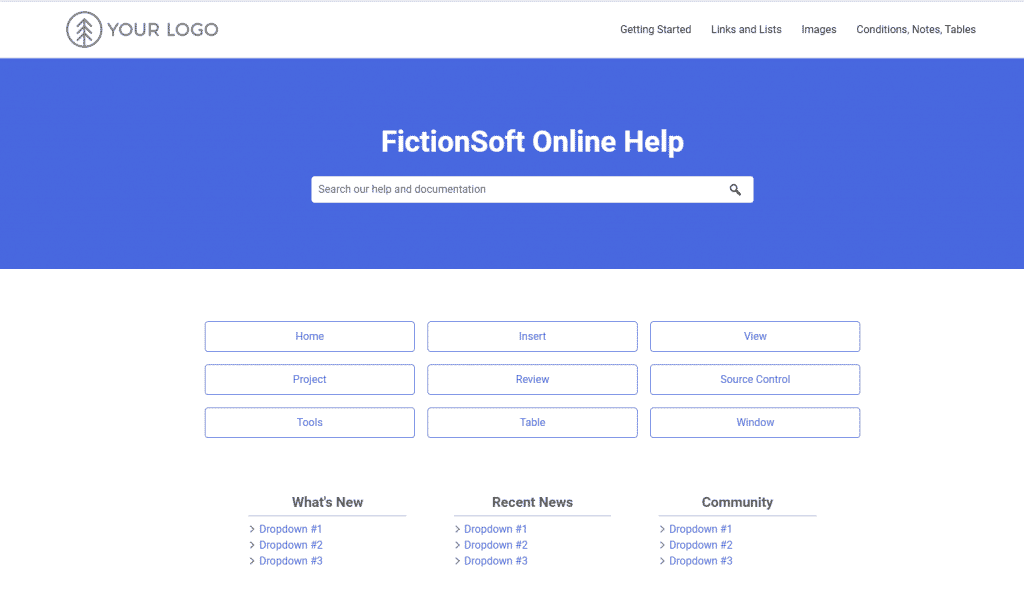
Flare project templates and themes may consist of the same style value used repeatedly in several different places in your stylesheet. For example, a color can be used in several different places such as fonts, background colors, border lines, and more:

Remembering where every instance of a particular value is used in a stylesheet and manually updating each style with the new value can be a very tedious process, especially in large stylesheets.
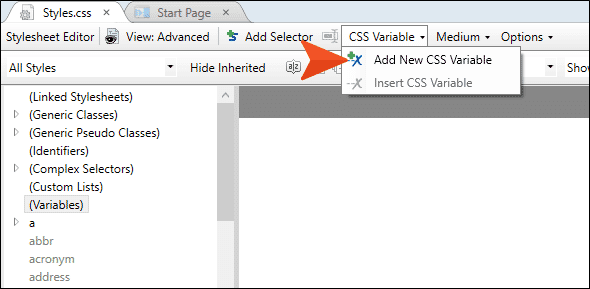
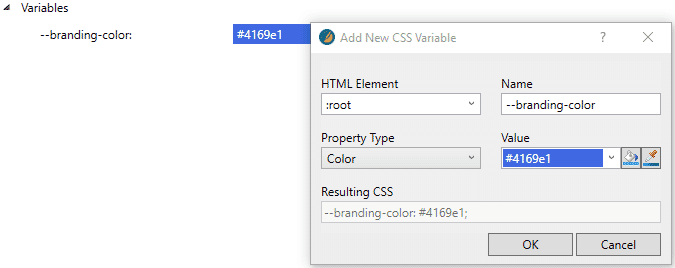
Instead, we can create a CSS variable for that blue color we see. In the Advanced view of the stylesheet, click the CSS Variable down arrow, select Add New CSS Variable, and complete the fields in the Add New CSS Variable dialog.


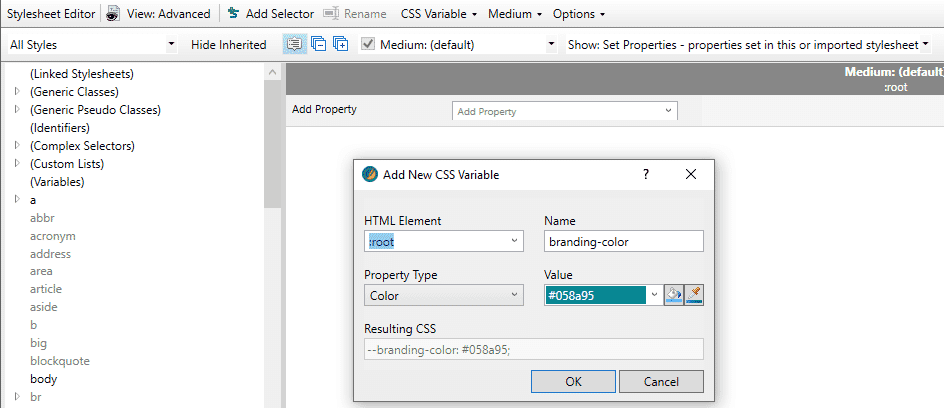
In this case, the variable is named “branding-color” to represent the blue color used for fonts, borders, and background colors, and the value is assigned.
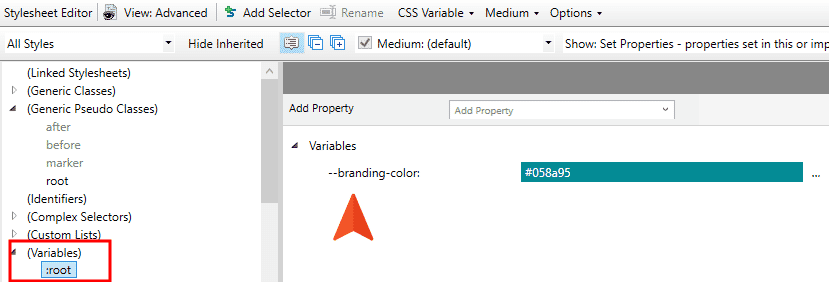
This dialog writes the resulting CSS into the stylesheet, and you can easily spot it, since it begins with two dashes:

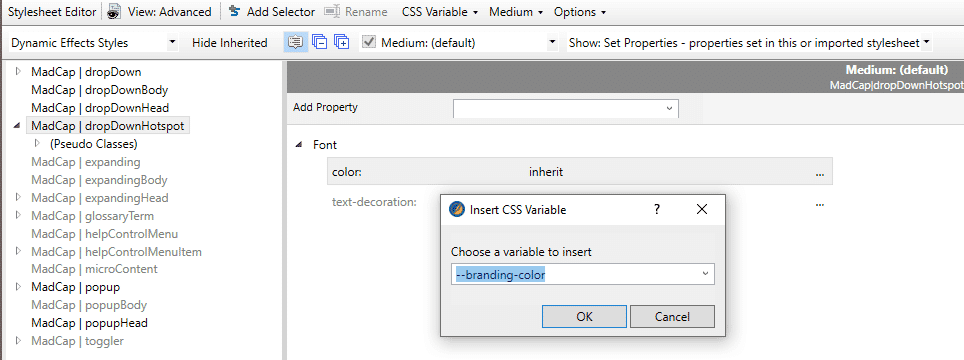
We would then replace the old color property with this new CSS variable in every style where it is applicable. To insert the variable, right click on the property, such as “color” or “background-color” and click Insert CSS Variable. Alternatively, with the property selected, click CSS Variable from the Stylesheet Editor toolbar and click Insert CSS Variable. Then choose the CSS variable and click OK.

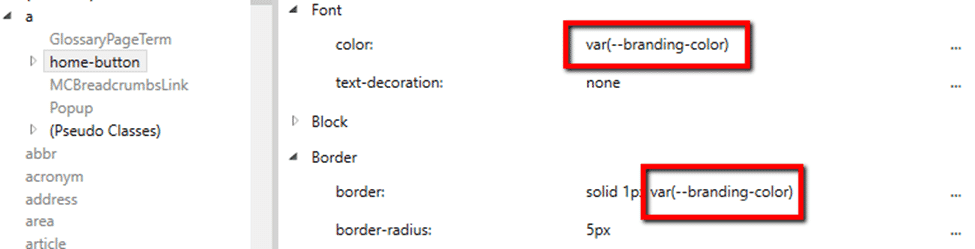
Our resulting stylesheet would look like this, with the variable used for the properties:

If that color has to be changed and updated throughout our stylesheet, this can be updated in one place:

Thanks to CSS variables, our output is updated with the new branding color.

Semantic Identifiers
Due to the many different styles and values used in a stylesheet, it can be difficult to remember or understand why a particular style is being used in the stylesheet.
Applying CSS variables makes updating style properties quick and painless since those updates can be made in one place instead of searching for and replacing every occurrence of the property that needs to change. If the style property is used in multiple selectors and may change in the future, use a CSS variable!
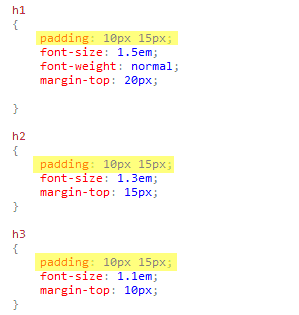
In this example, the same value for padding is used in the stylesheet and applied to multiple heading styles.

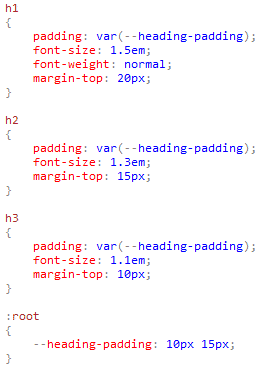
Using CSS variables would make this value much easier to read and understand why it is being used. In this case, creating a CSS variable such as heading-padding is much easier to understand than looking at 10px 15px.

Style Consistency
Applying CSS variables improves the consistency of your stylesheet.
Let’s say you have the color dark blue applied to several styles in your stylesheet. However in some instances the color value was inserted as “darkblue,” and in some cases, the hex code “#00008b” was used instead. This makes updating or changing these colors in the future more challenging since two different values have to be searched for and updated.
CSS variables would reduce the inconsistency in the stylesheet since every instance would contain the same variable. Instead of having “darkblue” in some styles and #00008b in others, a CSS variable that is much easier to understand could be substituted to make updating styles much easier and quicker in the future.
Have you started to use CSS variables in your Flare projects? Drop us a comment and let us know how you are using them.










