MadCap Software is excited to announce the release of MadCap Flare 2021 and MadCap Central, which brings a number of new features and enhancements including:
- A new layout resizer in the XML editor
- Markdown import
- Image support in MadCap Central reviews
- PDF/UA accessibility enhancements
- And much more
Layout Resizer
If you have a need to display content on different screens sizes, like tablets, mobile phones, or even embedded within applications, the new Layout Resizer allows you to view how your content might look for different screen widths and experiment with these custom sizes.
You can quickly see how content will look, create new media queries if needed, and see how the specific style settings affect your content without having to generate output.
To enable the layout resizer, select the Toggle Layout Resizer button from the editor's bottom toolbar. You might also choose to enable the measurement ruler on the bottom toolbar, as the units of measurement in the ruler work in tandem with the units of measurement in the Layout Resizer.
Once enabled, you will notice two gray rectangular markers which represent the built-in breakpoints for tablet (1279 pixels) and mobile (767 pixels). If you click on one of them, you will notice your content snap into place and the editor will render the content based on the stylesheet settings for that media query.
If you want something other than the default media queries, you can experiment with how the topic responds by hovering over the resizer and clicking on a point in the slider. The marker changes to blue, which represents a temporary position for a new breakpoint. You will also notice a text box that shows the exact unit of measurement, and the size can be entered there as well.
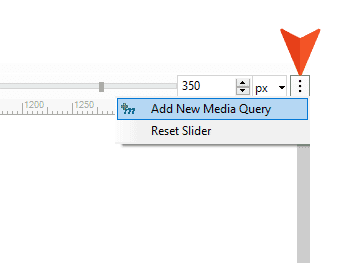
In the example above, you might choose to settle on 350 as another breakpoint. Selecting the three dots to the right of the slider lets you create a new media query, without having to leave the topic to create it in the stylesheet.

The New Medium / Media Query dialog opens with a logical expression based on the max-width cursor position from the layout resizer, and you can choose the stylesheet where the media query gets saved:
Notice a new gray rectangle on the slider at the 350 pixel mark, which represents this newly created breakpoint, and your stylesheet will open with the new media query displayed. After you save your stylesheet edits, your topic will display how the content will render at this new breakpoint. In this example, the h1 tag and p tag will change to a different size and color once the 350 pixel breakpoint is detected since those are the style properties set for this new breakpoint.
For more information on the new Layout Resizer, visit this topic in the online Help
Markdown Import
Markdown is a lightweight markup language for creating formatted text using a plain-text editor, which can be easily converted to HTML so that browsers can display it as something we would want to read. Think of it as shorthand for HTML. It is used widely in the software development community. Its main purpose was to make it easier to write content in any text editor without HTML tags getting in the way.
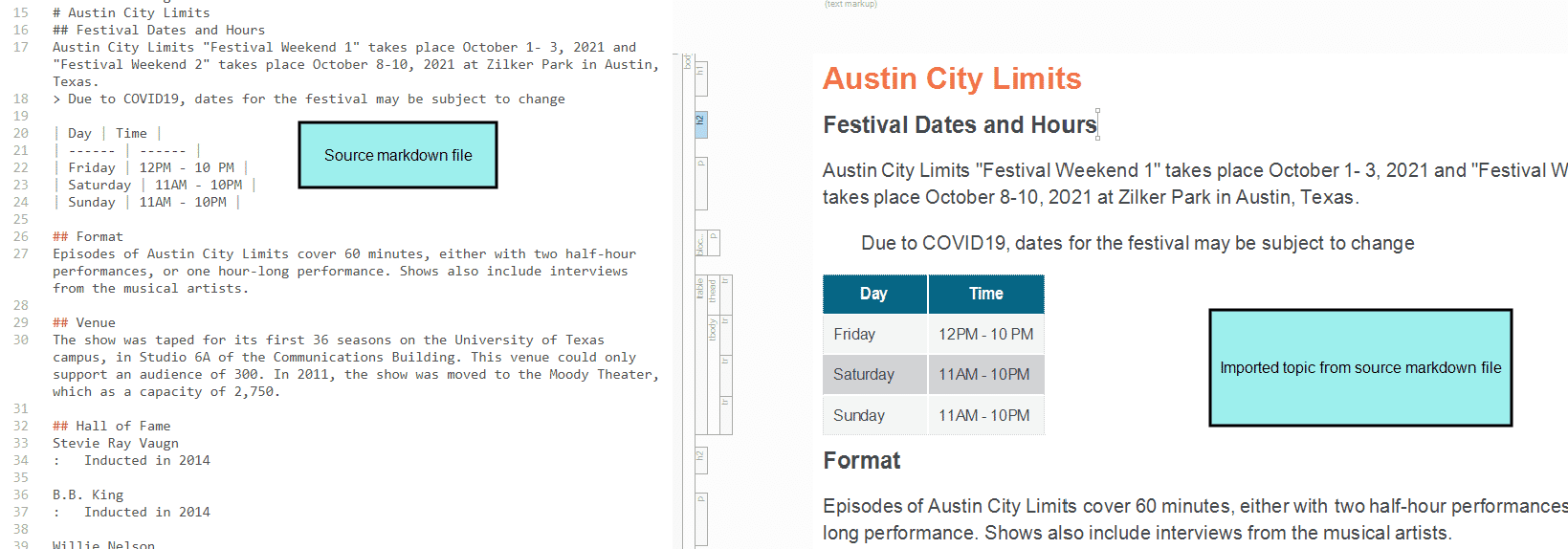
Flare 2021 now supports importing Markdown files that follow the CommonMark specification, which can be useful if software developers or subject matter experts write content in Markdown and you want to include that information in your Flare project. You can start new projects based on Markdown files, or import the files into an existing project.
This new import feature enables authors to split long Markdown files into topics based on headings, map styles to Flare’s stylesheet styles, including support for mapping block, list, definition list and inline styles.
Markdown code blocks can be mapped to the MadCap|codeSnippet element and will be converted to MadCap code snippets with syntax highlighting upon import. Markdown equations are also mapped to MadCap|equation styles and converted to MadCap equations upon import.
Advanced options include the ability to create a new stylesheet, convert lists and definition lists to simple or paragraph lists, import linked resources like images, apply table stylesheets to imported tables, and establish links to the source Markdown files if they will be edited outside of Flare and reimported.

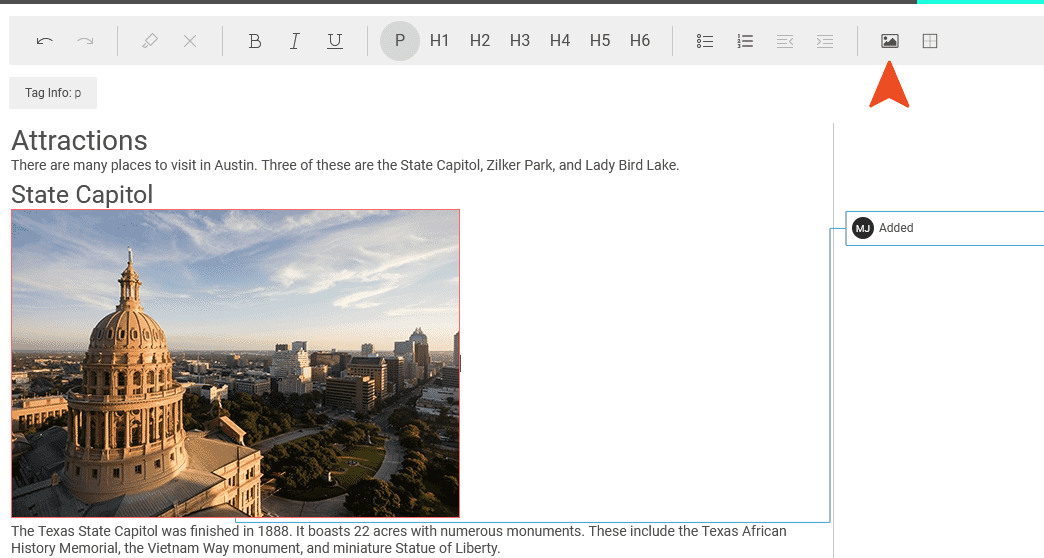
Images from MadCap Central Reviews
MadCap Central offers a lot of benefits to MadCap Flare users. These benefits include an easy to use version control back end, project management and workflow capabilities, instant and actionable output analytics on HTML5 output regardless of where output is hosted, content hosting, an easy to use web-based review editor for subject matter experts to contribute, collaborate and review Flare content and more.
With MadCap Flare 2021 and the MadCap Central April 2021 release, reviewers in MadCap Central’s web-based editor can insert images using the new Insert Image icon in the Review Editor toolbar.

Flare authors can accept (or reject) those images in Flare, and new images are added to the project.
PDF/UA Accessibility Enhancements
Flare previously provided the capability to generate a tagged PDF to structure a document for accessibility applications, but this release includes improved support for achieving a PDF/UA compliant document (i.e., Portable Document Format/Universal Accessibility). Some users rely on these tags in PDF documents for reading and navigation.
In Flare 2021, improvements have been made to how tags are applied to auto-generated proxy content (e.g., TOC, Mini-TOC, List-of, Concepts, Relationships, Index) when PDF targets are built. These improvements help to fulfill PDF/UA requirements and enable a successful scan.
All PDF targets are set to generate a tagged document for PDF/UA, it is an option that is enabled automatically in the PDF Target Editor, in the PDF Options tab:

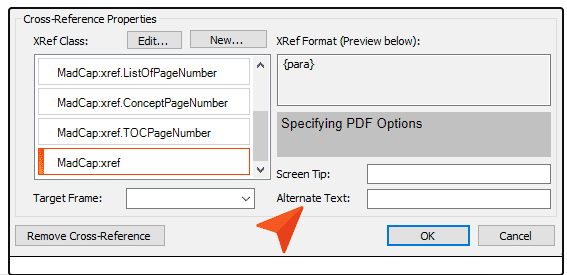
To help support this improved accessibility feature, alternate text fields are now available when inserting multimedia or editing links such as cross-references and hyperlinks.

Redesigned Start Page
The Start Page in Flare has been redesigned to make it more efficient, display a banner with the expiration date for the license type, provide links to recent projects, and allow for more space to display resource links such as promotions, links to free training, and more.
Additional Enhancements
Other notable enhancements to Flare 2021 include:
- Support for importing Adobe FrameMaker 2020 files
- Ability to configure proxy server settings from the Options menu (rather than only from the activation wizard)
- Redesigned table stylesheet editor, which now splits vertically to show the editor and the preview
- Kerning and spacing improvements for PDF output
For more information on all these new features and access to the release notes, please visit the What’s New topic in the online Help.
Get Started on a Free 30-Day Trial
As always, our free trials are fully functional, allowing you to deploy and test our products without any limitations, and full access to technical support. Plus, we can walk you through the features with a live product demonstration.
Sign Up for a Free Trial >> https://www.madcapsoftware.com/free-trials/
We hope you enjoy the newest release of MadCap Flare and MadCap Central! If you have any questions, feel free to reach out at jmorse@madcapsoftware.com.