When creating technical documentation, a common practice is to place content at the same level as your list item. However, users without a technical background may come across the issue of aligning content with list items. A great workaround for this issue in MadCap Flare is to add a paragraph item within the lists. With this method, you can have greater control over the alignment of content within lists.
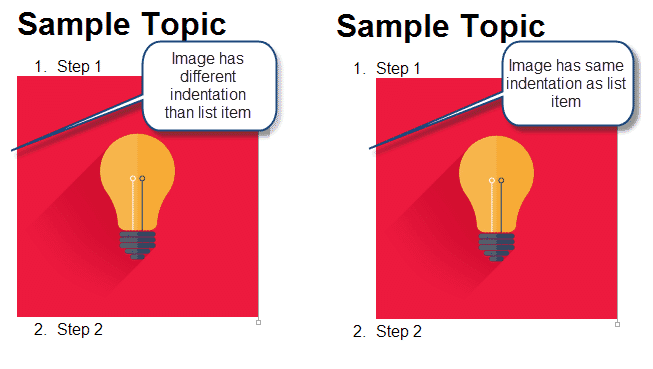
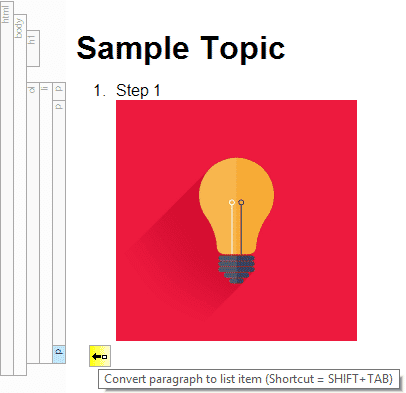
Here’s an example of how the content may look with different indentation from the corresponding list item:

This formatting question is easy to solve with the following quick tutorial:
Adding Paragraph Items in Lists
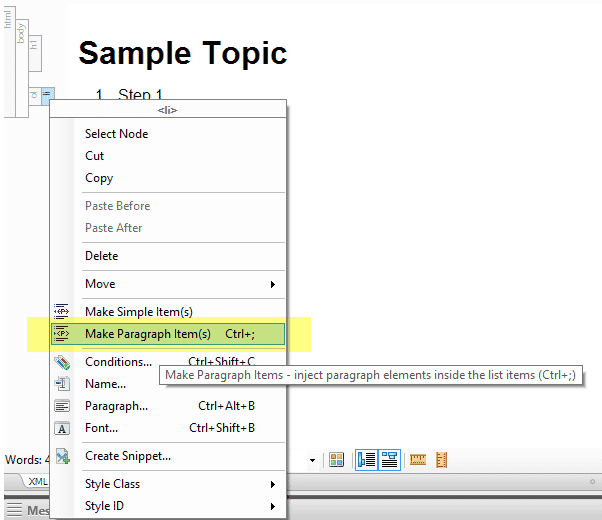
1. Start by right clicking the <li> tag in the structure bars and selecting “Make Paragraph Item(s)” or Ctrl+;

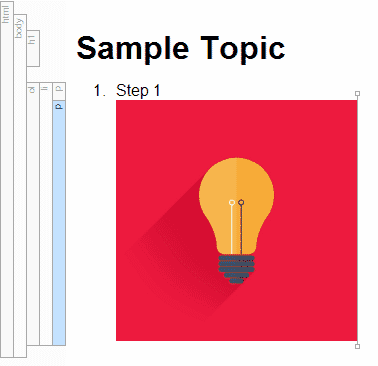
2. This will add a paragraph item to the list item.

3. Once the paragraph item is added to the list item, press Enter to create another paragraph item which will be at the same level as the list, then insert your content.

4. Once you need to continue the list you can press Enter again which will bring up the Convert paragraph to list item button and you can either press the button or press Shift+Tab to continue the list.

The benefit to using this method over a line break (Shift+Enter) is that you have an additional paragraph element to control at the block level. For example, if you wanted to move the image over to the right you can add a margin-left property to the paragraph element versus trying to control inline elements. Feel free to check it out!