The fourth article in a five-part series, Paul Stoecklein has headed up the documentation department at MadCap Software since its inception, overseeing the development and publication of all online Help systems, PDF manuals, and video tutorials for all applications in the MadCap product family.
One great way to improve your Flare project is to take advantage of template pages. A template page is a file that you can use to add the same content to all of the topics in your online output. They can save you tons of time.
A template page usually include one or more proxies, which are simply placeholders for content that you add elsewhere in your project. They can also include text, images, and other content that you add above or below the main topic body proxy. They’re really easy to create and quite useful.
Many of you may already be somewhat familiar with template pages, and the most common way to use them—one template page associated with one target. However, template pages can be even more powerful than that. It’s possible to have multiple template pages, using a different one for different topics in your output.
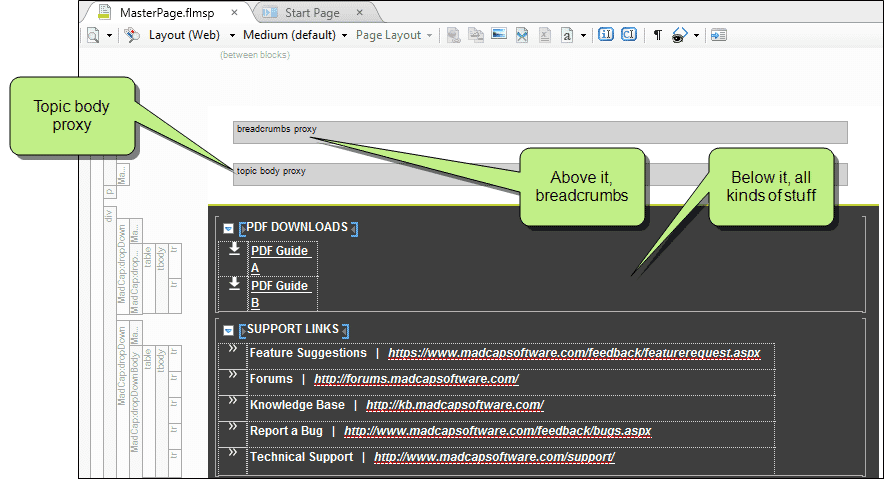
When I first started using Flare, I had one template page for my online output. I added breadcrumbs above the topic body and miscellaneous information and links below it.
Using one template page is a pretty easy thing to do. You just add your content above or below the body proxy in the template page.

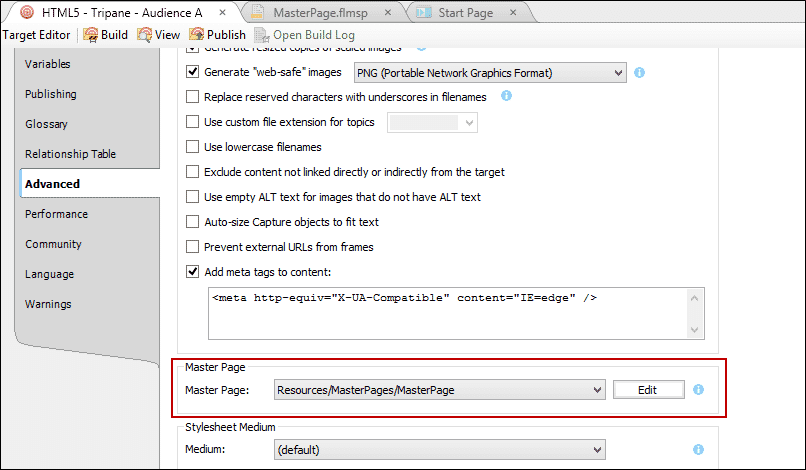
Then you open the target and point to that template page.

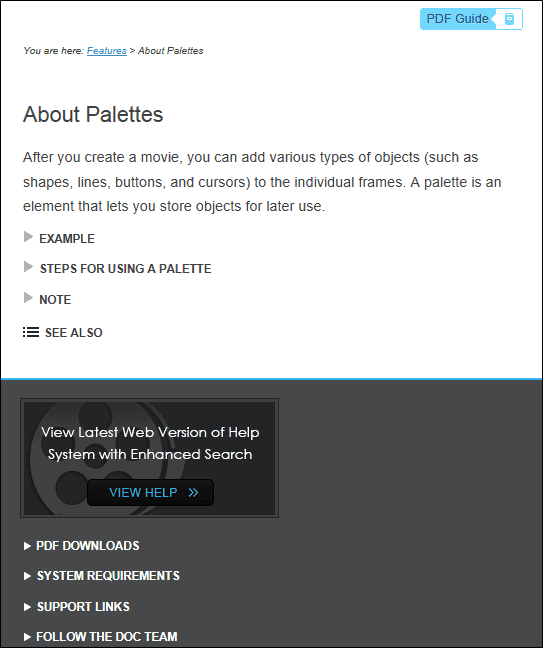
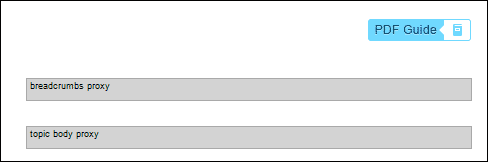
But after time, I found that I wanted the template page content to be different, depending on the topic that was open. For example, in the latest release of the Mimic 8 online Help, you’ll see a blue PDF Guide button at the top-right of most topics.

What you may not know is the PDF file that opens when you click this button is different for some topics. Depending on the topic that is open, the button may open the Getting Started Guide, or maybe it opens the Movie Editing Guide, or perhaps it opens the Touring the Workspace Guide, and so on. I accomplished that in part by having multiple template pages.
First, I created a template page that would serve as my primary template page. I added content to this template page that I wanted all of my topics to display. Knowing that I was going to create additional template pages, I turned some of the template page content into snippets so that I wouldn’t have to retype it each time.
Then for each PDF that I planned to generate from the project, I made a copy of my primary template page. Inside each of those template pages, I inserted my PDF Guide image in the upper-right corner, and I hyperlinked that image to the appropriate PDF file location.

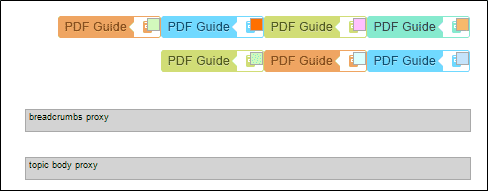
Yes, it is possible to add multiple images into the same template page and use conditions to separate them in the output. I actually did this in many cases. For example, most MadCap products have a Getting Started Guide, so I created a single template page with images that link to the different Getting Started Guides.

But I have so many different PDFs related to MadCap’s different products, and I decided it would be confusing and difficult to manage if I put them all into the same template page. At some point you just have to decide whether you’re trying to single-source too much, at the expense of simplicity.
That’s how I ended up with multiple template pages.
But creating multiple template pages is just one part of the puzzle. Next, I had to tell Flare when it should use which template page.
I opened my target for the online output and I pointed to my primary template page. By pointing to this template page, Flare would use it for all of my topics, unless I told it otherwise.
So how did I tell it “otherwise”? Here’s how…
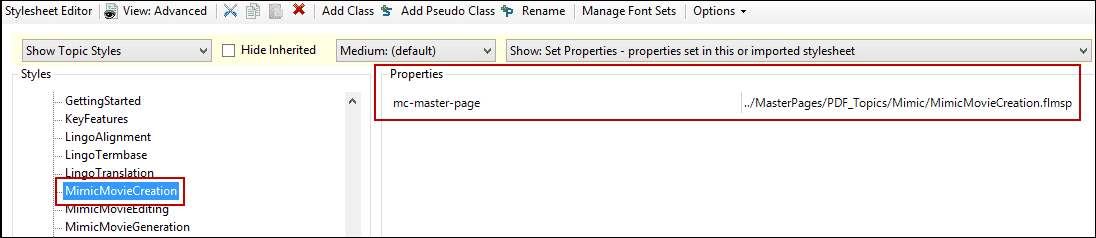
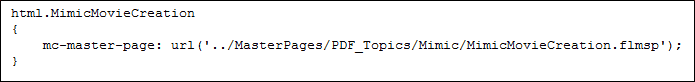
First, I opened my stylesheet and I created a class of the html style. For example, for our Mimic 8 online Help I created a class called “html.MimicMovieCreation.” I created this class because I have a bunch of topics that are included in a PDF called the “Movie Creation Guide.” And when you open any of those topics in the online output, I want the PDF Guide button to open that specific PDF file. Within my html.MimicMovieCreation style class, I pointed to the correct template page.
Stylesheet Editor:

Internal Text Editor:

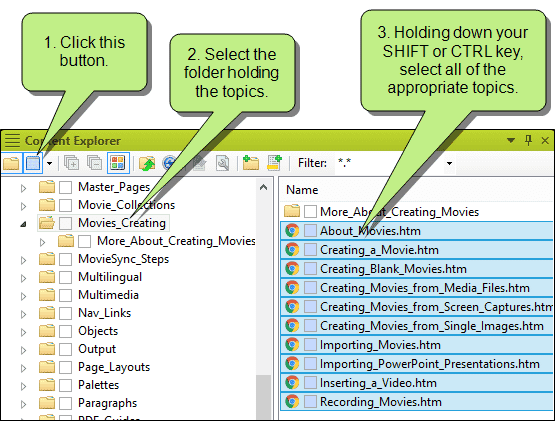
Then I located all of the topics where I want that button to show in the online output. In the Content Explorer, I clicked the Toggle Show Files button so that I could select multiple topics at the same time.

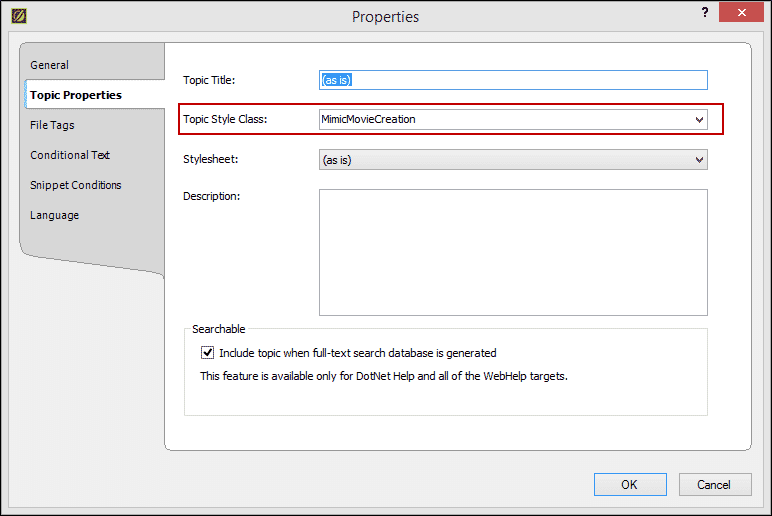
With my topics selected, I right-clicked and opened the Properties window pane, and on the Topic Properties tab I selected MimicMovieCreation, the name of my style class.

For the selected topics, I’m essentially telling Flare, “Instead of using my primary template page, I want you to look at this style that I created, and that style is telling you to use a different template page.”
This might be a somewhat complex case, one that you might never encounter yourself, but it does show the power and flexibility of Flare. If you can come up with a scenario involving different template page content for various topics, you can make it happen as long as you know how.
In my case, yeah, it was some extra leg work, but for the end users I like to think it makes life easier for them because they can more easily and quickly open a PDF that contains information that they’re looking at, rather than any old PDF.
So take a look and your own line output and ask yourself if you can benefit from having multiple template pages. Will it make life better for your readers? If so, you’ve found one more great way to improve your Flare project.