The first article in a five-part series, Paul Stoecklein has headed up the documentation department at MadCap Software since its inception, overseeing the development and publication of all online Help systems, PDF manuals, and video tutorials for all applications in the MadCap product family.
I’ve been writing the documentation for MadCap Flare and MadCap Software’s other products since, well, the beginning. But no matter how long you’ve been using Flare, there are always ways to improve your projects. Even as a longtime user, I find this to be true. In this post, I’ll talk about the first of my five favorite ways to improve a Flare project.
Perhaps my number one rule when writing documentation is that it’s got to have lots of examples. I use examples because I want everyone to come along for the ride, not just the experienced users who might not need the extra information. I want my audience to “get it.”
Using Examples in Your Documentation
Here are a few principles that I like to use when including examples in my projects:
- If I’m writing about something and I think someone might need a bit more context or story to get it, I add an example, often with multiple images. If I’m not sure an example is needed, I’ll probably add one anyway. I’d rather err on the side of caution.
- I use unique styling on my examples to make them stand out from the rest of the content and to further illustrate whatever style or concept we’re discussing.
- Don’t let divs scare you. They’re just containers to hold content. By using a div, you can affect the look of everything inside that container, instead of creating a whole bunch of different styles for each paragraph.
Let’s go through the steps I took to create a few examples in my MadCap Flare project…
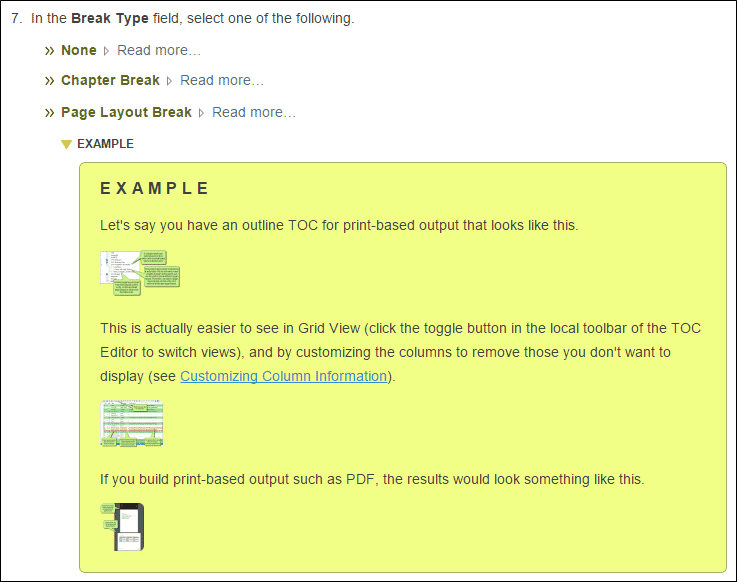
In my stylesheet, I selected div and created a class. Mine is named “example.” See the example below.

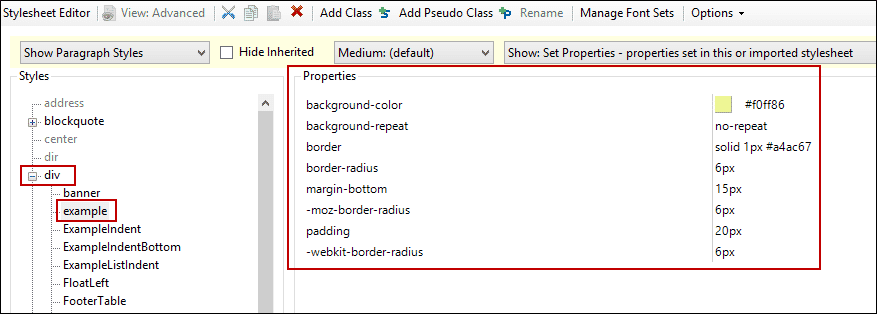
Next I styled my div.example class to give it a background color and rounded borders.
Stylesheet Editor:

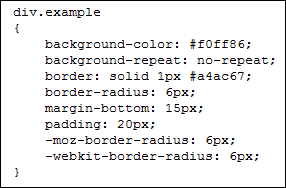
Internal Text Editor:

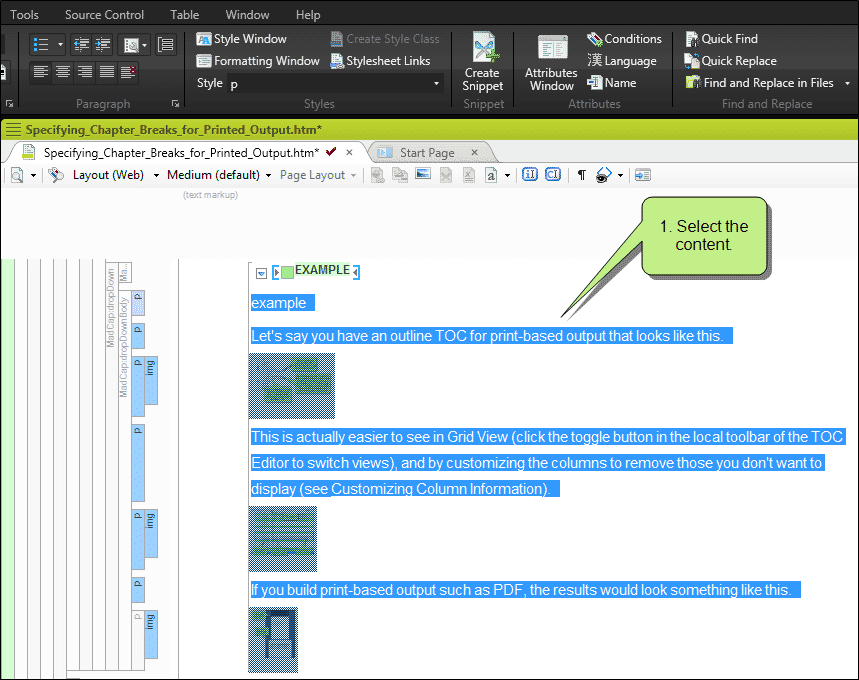
In Flare’s XML Editor I selected content to be included in the example, and I applied my div class to it.

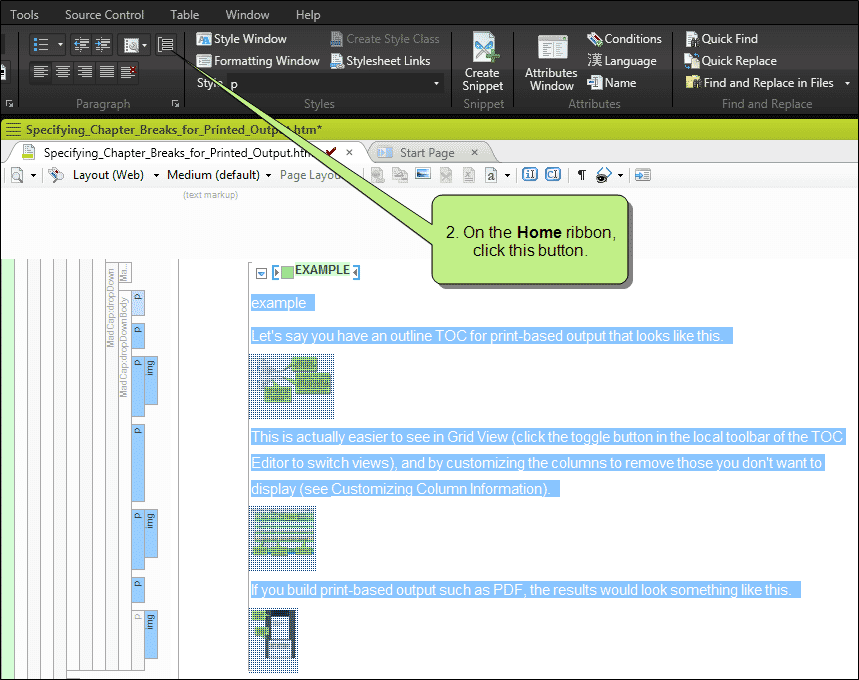
With the content selected, I opened the Home ribbon, and in the Paragraph group, I clicked this button (see below), which lets you apply a group style (such as a div) to a whole collection of content.

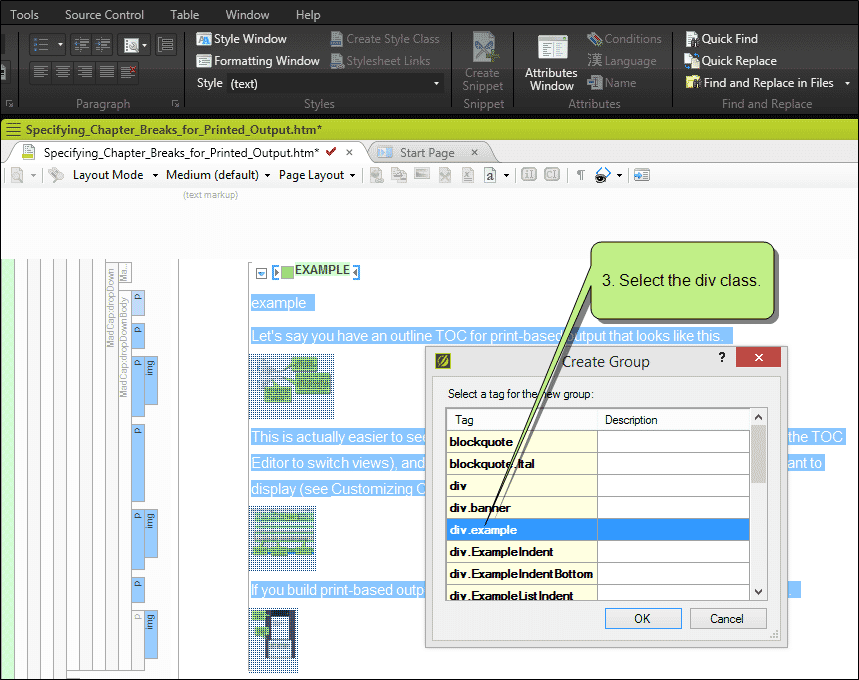
In the dialog that opened, I selected my div.example style class.
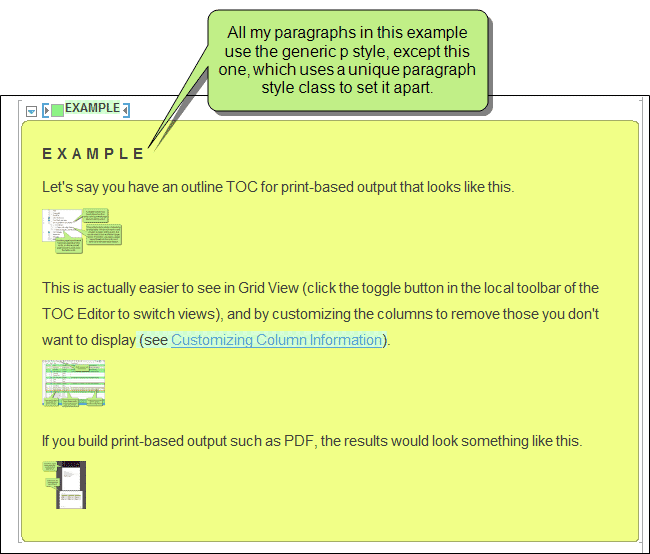
Most of the text in my examples uses the generic p style. But sometimes I’ll apply a different style. For example, I have a style class that I apply to the example heading above to make it stand out.

As technical writers, we probably think about examples as “nice to have” elements if we get the extra time to add them. But I’ve found that they’re much more important than just icing on the cake. In fact, some people tell me that they go straight to the examples when looking at the documentation. So if you really want to improve your Flare project, there’s no better way to do it than by integrating some good visual examples.
Until next time…