A common formatting type to make content more readable by users is formatting every other row or column in a table. Flare currently supports this functionality using Table Style Sheets in most outputs.
Although not currently supported in the Flare Editor or Print outputs you can extend this functionality to almost any other object using CSS3's "nth-of-type".
In this example we will be setting the nth-of-type on every even list item in a list using complex selectors.

Do This First
- Set up a style for the list so that not every list is affected in the project
- Set up a complex selector for list items only if they 'live' in the list style that is created above
Create the Styles
To save some time, copy the code below and paste it into the CSS that you are using. This will create a unordered list style called "even" that we can use in the editor.
- In the Content Explorer, go to the Resources Folder
- In the Resources Folder you should see a Stylesheets Folder
- Right-click the style sheet that you are using and open it it using the Internal Text Editor
- Copy and Paste the code below into it.
- Save and Close the Internal Text Editor
ul.even
{
}
ul.even li:nth-of-type(even)
{
background:#d0d0d0;
}Apply the Styles
The Topic Editor and Preview will not render the style but the "web" outputs will show it fine. This is CSS3 so older browsers will not display the style either, but the content will still be displayed.
What you will see in our Topic Editor:
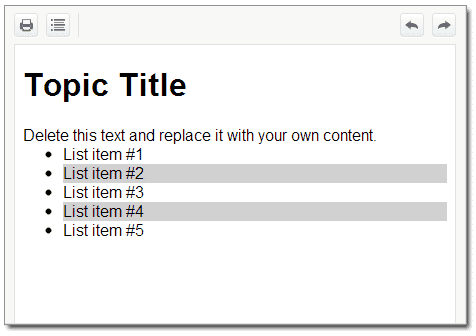
What you will see in our in our outputs for web:
Note: You may get a message in the Messages Pane when opening the style sheet in the Stylesheet Editor, but you can just ignore it as it will not cause any problems.