We received a fair number of questions during Tuesday’s webinar, Single-source Authoring for Today’s Multiple Outputs and Devices: HTML5, Mobile and ePub, regarding HTML5 WebHelp, the latest output in Flare version 8. Since HTML5 is relatively new, with standards still being developed, it is not surprising there is some confusion with the latest version of HTML.
The new HTML5 output in Flare has a number of advantages over the old output, including:
- A frameless, search engine-friendly WebHelp
- Customized metadata tags for topics
- Google-style search results and display
- Full topic URLS for better link sharing
- Automated sitemap creation

HTML5 Help from Cymphonix and Zend Studio
Below are a sample of questions and answers users may find useful regarding Flare and the new HTML5 features:
Q: What are the user browser requirements for the HTML5 output?
A: HTML5 is only officially supported in Internet Explorer 8 or later, Firefox 10 or later, Google Chrome 13 or later, and Safari 5 or later. Any issues should be reported as bugs.
Note: Flare’s HTML5 output does not take advantage of every HTML5 feature. As HTML5 usage continues to grow, additional features will be added to Flare’s output.
Q: With HTML5, can you make the Help look like your web page, having tabs and links at the top or bottom of the skin page. Or could you have those types of links on a master page.
A: You can add custom toolbar buttons to the toolbar above the topic to open links/pages. You can also have links in the masterpage (putting them in each topic).
Q: In HTML5 output, can a search be saved? Our QA and Support people use the current search results to walk through results...so will they miss it if we go to Google search results?
A: In WebHelp, the Favorites and Saved Searches are stored in cookies in the individual’s user folder. In HTML5 Help, each topic has a unique URL so they can more easily be shared, emailed or saved in the browsers bookmarks (as a normal bookmark would be saved).
Q: So if your CSS has definitions for an article element and your end-user opens the WebHelp target in IE7, what will happen?
A: If the browser doesn’t support CSS3 or HTML5 then the unsupported tag is ignored. This typically results in the same overall look for HTML5 Output but without ‘rounded corners’.
Q: Can you show an example of a CSH link text to a specific page in an HTML5 target?
Q: If you don't specify metadata (fill in a topic description) what does it pull up in search in HTML5?
A: It will show the first paragraphs in the topic.

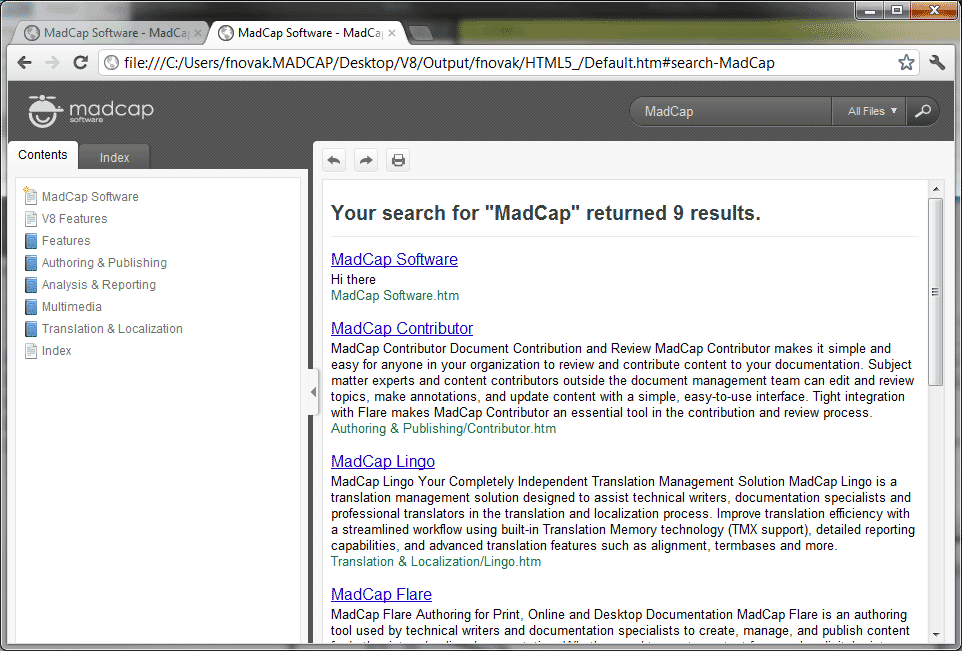
Search Results in Flare's HTML5 Help
A: As of Flare V8.1 you should be able to use the same CSH calls as in WebHelp. But if you want to use the HTML5 specific way, see this help topic:
Q: What kind of advanced search options can we configure for HTML5?
A: The search options in HTML5 are the same search as in the existing WebHelp format.
Q: Does the HTML5 output perform/look any different (or worse) in IE vs Firefox or Chrome or Safari, etc.?
A: HTML5 is designed to be more supported better on various browsers and platforms including tablets. With the newer browsers supporting HTML5 and CSS3, you should get a more uniform and better experience across the board.
Q: When you add a new medium, is this added to the master stylesheet or does it create a new stylesheet?
A: The medium is added to the stylesheet that you are currently editing. To see this, add a medium and view it in the internal text editor or notepad.
Q: My company is moving to context sensitive Help from within the application. Is HTML5 a good option for a Help system accessed using F1 from within an application?
A: Yes it is. Although our existing WebHelp is not going away, HTML5 is going to be the new web standard, thus the future of WebHelp.
Q: Can you give more information on the server search capabilities for HTML5?
The server search capabilities are similar to those of WebHelp Plus. You can get them from the link below in the section:
The following are benefits of server-based HTML5 output:
- Multiple platforms: You can publish to a machine running Windows XP, Windows Server 2003, Windows Server 2008, Windows 7, or Windows Vista.
- Searching of non-XHTML content: When end users perform a search in your online output, you can ensure that non-XHTML files (e.g. PDF, DOC, XLS) are included in that search. When you build HTML5 output, a subfolder named "AutoSearch" is created and placed in the generated output folder. You can place non-XHTML files within the published AutoSearch subfolder (whether the non-XHTML files are linked to content from your Flare project or not). When users perform a search in your output, those non-XHTML files will also be scanned and become accessible to the users. See Including Non-XHTML Files in HTML5 Search.
- Faster searching: Another benefit of generating and publishing HTML5 output to a Web server running Microsoft IIS is that users will find the task of performing a search to be much faster than it is otherwise. This is especially useful if you have a very large Help system.
- Automatic runtime merging of Flare projects: This is an easy way to merge the output from multiple HTML5 server-based Flare targets into one Help system. These targets can be originated from the same Flare project or from different Flare projects. You simply place the output files in the correct location on the server (i.e., within your master project's AutoMerge folder). Flare then automatically merges the output from all of the targets when users access the Help. From the end user's perspective, the results are seamless, appearing as one large Help system. All of the TOCs, browse sequences, indexes, glossaries, and search capabilities for the projects are merged. See Merging Output at Runtime Using HTML5.
We have a few recent samples from customers using HTML5 in their current Help systems. You can review them here:
https://www.madcapsoftware.com/customers/customer-showcase/
For any additional questions regarding Flare and HTML5, please feel free to submit them here on the blog.








