A few months back, I wrote a post about customizing search results pages in MadCap Flare’s HTML5 Top Navigation output. I received some great questions, and based on those, I wanted to post a follow-up.
For this technique to work as described in the initial post, you must go into the Advanced tab of your target, and uncheck the box “Exclude content not linked directly or indirectly from the target”.
For some, having that option unchecked isn’t an option. If this is the case, here is a way to get around it.
Excluding Content not Linked Directly or Indirectly from Targets
There is an option in the Advanced tab of the target editor to Exclude content not linked directly or indirectly from the target. Enabling this option can be preferable for a few reasons because it automatically excludes unused files from making it into your output. More examples on why you may want to enable this option can be found here.
Our Search Tips topic isn’t in our TOC anywhere, because we don’t need it to be. If you are excluding content that isn’t linked, the search results topic with your tips will not show up. If you need to keep that option checked, and you want your search tips to show up, follow these steps:
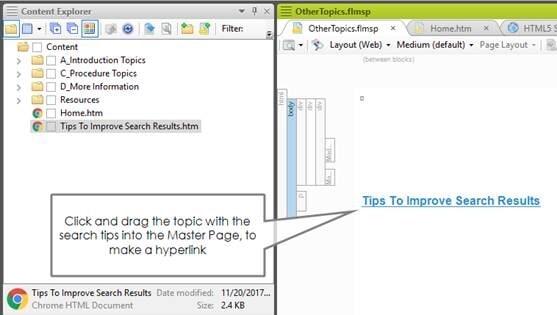
- In your Master Page, drag in the topic with the search tips, so that you end up with a hyperlink to that topic in your Master Page. It may look something like this:

- Open the Style Inspector.
- Select the p tag with the hyperlink so that the p tag will be in focus in the Style Inspector.
- Right click on the p in the Style Inspector window, and choose Create Style Class. Name the class “invisible”. You will now see p.invisible in the Style Inspector and it will be applied to the p tag in the Master Page.
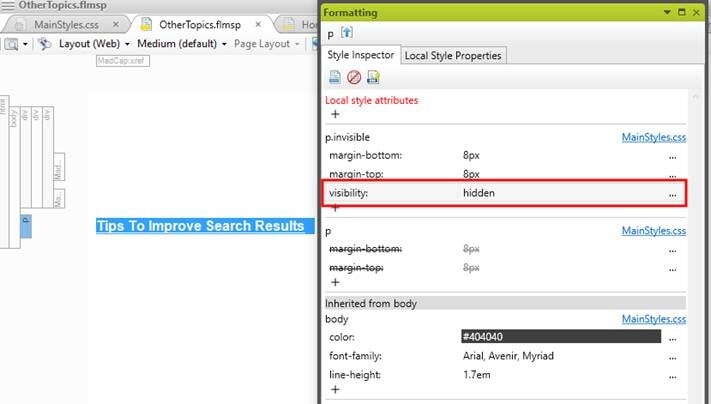
- Click the + button under the last property in p.invisible, and add the visibility property. Once added, set the property to “hidden”. The Master Page with this link and this new class applied should look like this:

- In the Advanced tab of your target, check the box “Exclude content not linked directly or indirectly from the target” and ensure that the Master Page is also selected.
- Build and test.
With p.invisible set to hidden, the link doesn’t show up, and enables the ability to exclude content not linked in the target.
Got any tips you’d like to share on customizing search results? Feel free to leave your comments below!